Programming Point Processing Operations
When implementing one of the point processing operations in software the following is done.
Fig. 4.28 The order in which the pixels are visited. Illustrated for a 10 x 10 image
Remember that each pixel is individually processed meaning that it does not matter in which order the pixels are processed. However, we follow the order illustrated in Fig. 4.28. Starting in the upper-left corner we move from left to right and from top to bottom ending in the lower-right corner.5
Note that this order corresponds to the way the coordinate system is defined, see Fig. 2.19. The reason for this order is that it corresponds to the order in which the pixels from the camera are sent to the memory of the computer. Also the same order the pixels on your TV are updated. Physically the pixels are also stored in this order meaning that your algorithm is faster when you process the pixels in this order due to memory access time.
In terms of programming the point processing operations can be implemented as illustrated below—here exemplified in C-code:
where M is the height of the image and N is the width of the image. GetPixel is a function, which returns the value of the pixel at position (x, y) in the image called input. The function SetPixel changes the value of the pixel at position (x, y) in the image called output to value. Note that the two functions are not built-in C-functions. That is, you either need to write them yourself or include a library where they (or similar functions) are defined.
The programming example primarily consists of two FOR-loops which go through the image, pixel-by-pixel, in the order illustrated in Fig. 4.28. For each pixel, a point processing operation is applied.
Below we show what the C-code would look like if the operation in Eq. 4.3 were implemented.
where a and b are defined beforehand.
Below we show what the C-code would look like if the operation in Eq. 4.13 were implemented.
where T is defined beforehand.
Further Information
Thresholding is a key method in many video processing systems. Please remember that there is a direct relationship between your image acquisition process, your setup and your choice of threshold value. If the methods described in this topic are not sufficient, please bear in mind that other methods for especially automatic thresholding exist.
A very popular use of color thresholding is to segment objects (especially people) by placing them in front of a unique colored background. The object pixels are then found as those pixels in the image which do not have this unique color. This principle is denoted chroma-keying and used for special effects in many movie productions as well as in TV weather-forecasts, etc. In the latter example the host appears to be standing in front of a weather map. In reality the host is standing in front of a green or blue screen and the background pixels are then replaced by pixels from the weather map. Obviously, this only works when the color of the host’s clothing is different from the unique color used for covering the background.
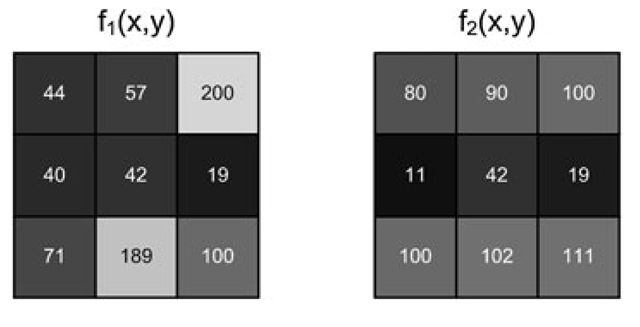
Fig. 4.29 Two gray-scale images
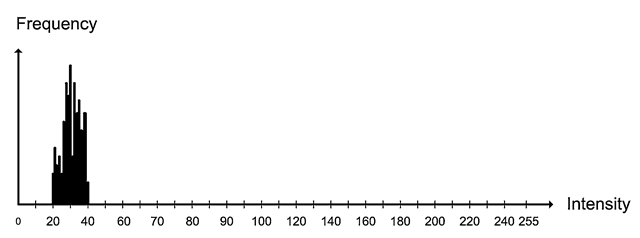
Fig. 4.30 The histogram of an image
When you as a designer have the freedom of defining the colors to be recognized you can use the HSI color representation to select the most optimal colors. If you only need one color, then you are free to choose, but when more colors are to be thresholded, optimal basically means to pick colors most different and hence avoid overlap. Looking at the HS circle in Fig. 3.11 you can see that the angle between two colors should be 180° in order to minimize the risk of overlap. With three colors you need to have 120° between the colors etc. Obviously this approach assumes you can construct all possible color, which might not be realistic in a real-life situation.

![tmp26dc-127_thumb[2][2][2][2] tmp26dc-127_thumb[2][2][2][2]](http://what-when-how.com/wp-content/uploads/2012/07/tmp26dc127_thumb2222_thumb.png)
![tmp26dc-128_thumb[2][2][2][2] tmp26dc-128_thumb[2][2][2][2]](http://what-when-how.com/wp-content/uploads/2012/07/tmp26dc128_thumb2222_thumb.png)
![tmp26dc-129_thumb[2][2][2][2] tmp26dc-129_thumb[2][2][2][2]](http://what-when-how.com/wp-content/uploads/2012/07/tmp26dc129_thumb2222_thumb.png)