Flow
Once a focal point has been established, the reader needs to be encouraged to continue reading the rest of the page by following a predetermined flow. The same rules apply to flow that apply to focal point. The eye looks for images before text, larger text before smaller text, and colored text before black text. Keeping these three points in mind, the page designer can establish a path for the reader to follow.
Z Pattern
Examine Figure 5.8. While it uses exactly the same material that appears in the previous figure (5.7), it has a very different flow. In this figure the reader’s eye moves from the image on the left to the right seeking the large text and then down to the lower left and finally to the lower right in a zigzag pattern.
The ziezae Dattern is so common that it has a name, the Z pattern.
Figure 5.7
The black background and red shirt in the image draw your eye before anything else on the page, making them the focal point.
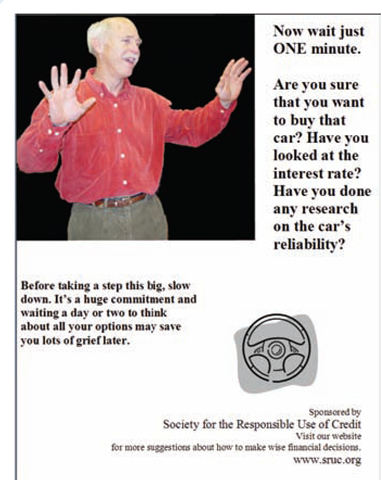
Figure 5.8
This page is designed in a Z pattern similar to the process one uses when reading a page.
Figure 5.9
The Z pattern is an important design standard to remember. It is one that readers can follow easily.
The pattern begins at the upper left, moves to the right, and then down to the lower left and on to the lower right (as shown in Figure 5.9). This duplicates the usual pattern of reading text since our eyes are trained to move from left to right. Designs that follow this pattern are easy for readers to follow. Other patterns require the designer to consciously redirect the reader’s eye using images and text.
Flow is the visual path created by arrangements of elements within a page design.
Z pattern is a visual path that draws the eye from top left to top right down to bottom left and then to bottom right.
Other Patterns
Another common pattern that you saw previously follows a linear path straight down the page. This pattern is what you expect when you are reading text pages such as the ones shown in Figures 5.1a and 5.1b.
Figure 5.2 was already identified as confusing and is even more so when you try to determine a path. Did you jump from image to image, or did you try to decipher text from among the images in an effort to read in a standard left to right flow? This is one more reason why this is not a good design.
Looking back at the stock certificate in Figure 5.3, notice that the eye tries to follow a linear path starting at the top and moving down, but the distractions on the page make that very difficult. There is no flow visible in this document.
The reader’s eye moves from the image in the center to the multicolored large text until it finally stops on the title of the topic. This is a complex design that encourages a circular flow.
Figures 5.6a and Figure 5.6b each showed an obvious focal point, directing the reader’s eye from the left to the text on the right side of the page. The distinct color of the word "confidence" pulls the reader’s eye to the first line and then down the page. Which version of the poster is more effective at encouraging a flow—the one with the angled image or the straight one?
Figure 5.7 was easy to follow. The eye starts at the top of the page and moves straight down to the final text at the bottom in a linear path similar to what would be expected with a text page.
A good way to learn how to design pages that flow is to read magazines with ads you have not seen before. Pay attention to what your eye first focuses on and then what path your eye follows. You will be surprised how quickly you begin paying attention to the process.
It’s essential to proofread desktop-published documents well. Errors of any kind detract from the impact of your document. Even an extra space inadvertently keyed between words can be a distraction. One way to look for such mistakes is to turn your document upside down looking for that extra white space. Doing this prevents your eye from focusing on the text.
Businesses sometimes do not appreciate the importance of good design. They often see it as merely a way of making text "pretty" without realizing that without good design, nothing happens. A page that is not readable and does not attract the reader could contain the most important information the company possesses. If no one reads it, it has no value. Businesses understand that a product that does not sell is not worth the time it took to produce it. Documents function in the same way. Good page designers are as important as good engineers. They make the difference between a product that is appealing and useful and one that isn’t. Learning how to do this well is your task.
White Space
While it is easy to see that images and text can attract attention, the part of a page void of text or images is also important. This area is called white space, although the space does not actually need to be white. In design this space is treated as a component just like an image or text. White space is not just a section on a page for which the designer had no use. It is care fully integrated in the design. White space includes the margins on the page, the amount of spacing between lines of text, and most importantly larger open areas on a page.
Placement of white space serves several purposes. It can reduce the "busyness" of a page. It can give the reader a chance to "rest" while tracking the path on a page. It also opens up a page so that it appears less intimidating. It can even draw a reader’s attention if it is designed as a large part of a page.
Examples
The CD cover shown in Figure 5.10 has ample white space. This is an interesting design. The font of the CD title is a soft blue that does not demand attention. With the image of the lighthouse also on the page, the two elements could compete for your attention. Instead, the white space pulls your eye and then directs you to the title. The additional information shown in black picks up your attention and slides you over to the image. A Z pattern is established beginning with the white space.
Figure 5.10
This cover uses soft colors and careful design to send a message about the music included in the CD.
The newsletter shown in Figure 5.11 demonstrates how white space can be used effectively to make a document less intimidating. The left column has white space bounding the contents as well as the callout (the quote separated with horizontal lines above and below it).
This white space gives importance to these two page components. The white space between the two articles helps to separate them. Since newsletters are usually text intensive, adequate white space makes the page appear less dense and easier to read. Notice also that because the newsletter is printed on a colored background, the white space is actually yellow.
Looking back at previous examples, in Figure 5.3 the only significant white space was outside the border of the certificate. This lack of white space makes the page even more intimidating to read. In Figure 5.4 the white space in each of the rectangles made the text more dramatic. This space was a significant part of the design. Look at Figure 5.8. What purpose did the white space serve? Did it make it easier to move between blocks of text?
In the next topic you will learn how white space can be used as a balancing component.
Figure 5.11
The white space on this newsletter increases the readability of the articles and helps to draw attention to elements such as the contents.
White space is the blank area on a page designed to provide a visual break and to give other elements greater impact.
Many companies have found that they want to reduce costs by publishing to the Web instead of to paper. Sometimes this is done by creating an image of a print document to post on their site. Other times they may convert the print document to a PDF file. In both situations, they are working from traditional desktop publishing software.
A change, however, is beginning to occur. Instead of desktop publishing software, they are beginning to use web-editing software to design documents that are meant to be printed as well as posted to the Web. This means that in the future we may begin to see the standards of web design take over print design.