Field Rendering
Beneath the Resolution and Multiplier options in the Camera Properties panel you’ll see the Field Rendering option. Like the Aspect setting, this setting is used when preparing animation for output to analog videotape. Activating field rendering tells LightWave to mimic the process analog video devices use to "draw" images on television screens: Each frame of video is divided into two fields, one consisting of the even-numbered horizontal rows of pixels and the other consisting of the odd-numbered rows. First, one field is drawn and then the other, completing the frame via a process called interlacing. (NTSC video draws screen images at a frequency of 30 frames per second, or 60 fields per second.) Standard 3D renderings are not interlaced, which generally means higher quality, but playing them back on interlaced devices can make motion look choppy, especially when objects are moving swiftly and close to the camera. Field rendering lets your animations synchronize better with an interlaced display, so motion looks crisp and clean. You can set LightWave to render the even or odd fields first.
Exercise 5.2 Working with Aspect Ratios
To give you an idea of how the different aspect ratios work, open LightWave v9 Layout and perform the following steps.
1. Clear the scene from the File drop-down menu. Then, select Camera View in the selection drop-down at the top of the Layout window (Figure 5.5).
Figure 5.5 Resolution and the results of setting the pixel aspect ratios can be seen only through the Camera view in Layout.
Remember that, although resolution settings can be seen directly in Layout, you won’t see the stretching due to an incorrect aspect in Layout. Rather, Layout merely shows you what portions of the scene will be in the rendered image. It is the projection of this image on the display device that causes the stretching, if any.
2. To make sure that Show Safe Areas is selected, press the d key to enter the Display Options tab within the Preferences panel.
3. Select Show Safe Areas under the Camera View tab at the bottom of the interface, as shown in Figure 5.6.
Figure 5.6 Selecting Show Safe Areas on the Display Options tab turns on a visible outline through the Camera view in Layout.
Note
Safe areas are important to use as shot references. The outer line represents the video-safe area—any animation elements outside this area will not be visible on a standard 4:3 ratio television monitor. The inner line represents the title-safe area; no text in your animations should travel beyond this bounding region. Video has something called overscan, and the area you’re not seeing is within this region. Broadcast monitors allow you to view overscan, but standard 4:3 televisions do not. Keeping within these guidelines will help your relationship with video professionals as well.
4. Close the Display Options panel by pressing d again or p (for properties).
Figure 5.7 shows the Camera view with the safe areas enabled, with a scene loaded. This safe area represents the title-safe and video-safe areas of your view. You should set up animations with this feature enabled to ensure that you know how your animation will appear when it is recorded onto videotape.
Figure 5.7 When Show Safe Areas is enabled, you’ll see a television-style shape around your field of view through the camera.
Note
You can change the color of the safe area outlines by changing the overlay color selection on the Display Options tab (press d) of the Preferences panel. Doing this also changes the color of any overlays seen in the Camera view, such as field chart.
5. Select Camera from the bottom of Layout (or press Shift+c), and then choose the Properties panel (or press p). Move the Camera Properties panel over to the far right of the screen, revealing more of your Layout window.
6. Go to the Resolution drop-down list and select D1 (NTSC Widescreen), as shown in Figure 5.8.
This resolution changes the width to 720 and the height to 486, with a pixel aspect ratio of 1.2.
Figure 5.8 You have a number of choices when it comes to resolution, such as LightWave’s widescreen settings. Setting a resolution to D1 (NTSC Widescreen) changes the pixel aspect ratio to 1.2, making the safe area viewed through the Camera panel appear stretched.
7. Press p to close the Camera Properties panel if it’s cluttering your workspace.
Otherwise, feel free to leave it open.
Note
A quick way to hide any open panels is to press the Tab key. To unhide, press Tab again.
You can see in Figure 5.8 that the safe areas now appear stretched with the widescreen resolution option. You’ll see the darkened areas on the left and right of the interface (through the Camera view) are minimal, compared to the first 640 x 480 resolution. These areas represent the scene that is outside of the frame, based on the resolution you’ve set.
8. Press p again to open the Camera Properties panel. Grab the mini slider button next to Pixel Aspect Ratio and drag it back and forth. Figure 5.9 shows the slider button. You should see the safe area field of view changing in Layout.
Figure 5.9 You can interactively control the pixel aspect ratio by clicking and dragging the small slider buttons.
As an animator, keep in mind that the pixel aspect ratio affects your renderings. Changing the resolution changes the size of the image, whereas changing the pixel aspect ratio changes the target pixel shape, which also can distort your final output if it is not set properly. Always remember what the target display device is, and set your resolution and aspect ratio accordingly. For example, if you are rendering an animation for computer video and accidentally set Resolution to D1 (standard for NTSC Widescreen broadcast video), your final animation will appear stretched when imported into an animation recorder or nonlinear editing suite. The computer will take the full image and squeeze it to fit the television-size frame your nonlinear editor or animation recorder uses. This happens because widescreen is the incorrect resolution for the standard video recorder. Resolution also determines the pixel aspect ratio, and D1 (NTSC Widescreen) applies the incorrect setting for converting widescreen to video.
Setting Limited Region
Every now and then, there might be a situation in which the resolution settings are not the exact size you need for rendering. You sometimes might need to render just an area of an animation, saving valuable rendering time. For example, if you have an animation that has many objects, textures, reflections, and more, test-rendering the full image might take up too much of your time—especially if you want to see how one small area of the scene looks in the final render. Using the Limited Region setting helps you accomplish this. Activate it by choosing Render Globals in the Render tab and selecting the option, as shown in Figure 5.10.
Figure 5.10 Limited Region lets you control the area of the screen to be rendered.
You can have a limited region with or without borders. The borders setting may not have the effect you expect. For example, let’s say your camera resolution is set to 1024 x 768, and you set a limited region render to just a small portion of the frame. With borders on, you’ll see the full 1024x 768 rendered frame, but only the limited region will display your 3D elements. LightWave will only render what’s in that limited region, while presenting it full frame. With no borders, LightWave renders just your limited region.
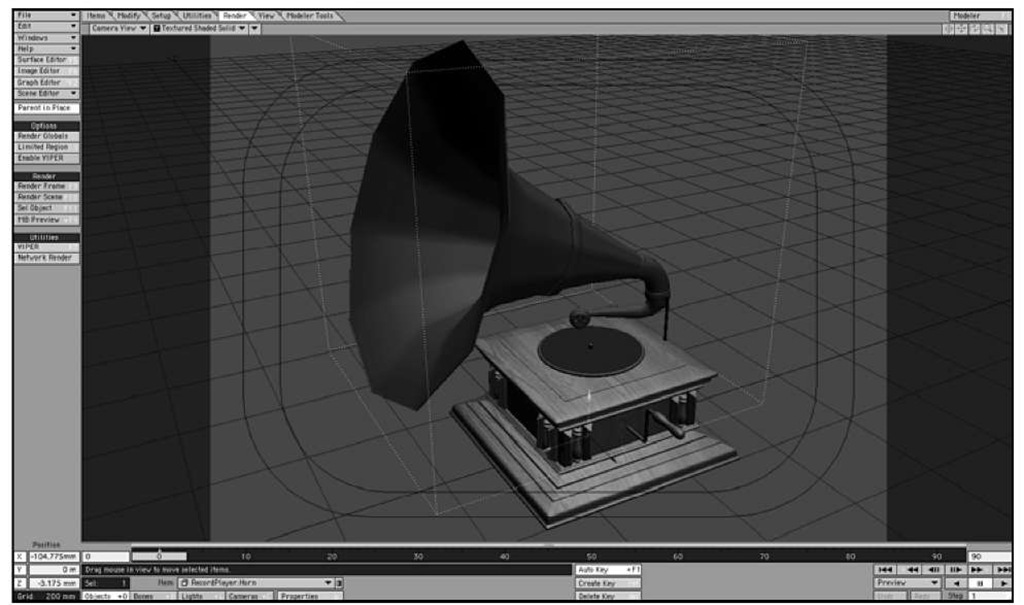
You can easily turn on a limited region directly in Layout by pressing l (lowercase L). Also, you can simply select the option on the left side of the screen from within the Render tab. You see, we told you that there are many ways to do one thing in LightWave! Now, with Limited Region active, a yellow dotted line appears, encompassing the entire Layout area. From here, you can click the edge of the region and resize it to any desired shape. Figure 5.11 shows a limited region for a small area of a scene. Figure 5.12 shows how the image renders would look in the Render Display window with this Limited Region setting.
Figure 5.11 You can resize the limited region directly in Layout to render a selected area of the animation.
Figure 5.12 The Limited Region’s rendered image is just the area assigned in Layout.
Limited Region settings are also useful for creating images for Web sites using LightWave. Perhaps you want to animate a small spinning globe or a rotating 3D head. Rendering in a standard resolution draws unwanted areas, creating images that are not only the correct size but also larger. Setting up a limited region can decrease file size and create renders in the exact size you need, such as a perfect square. Limited Region essentially renders a portion of what normally would be a larger image. Try using a Web GIF animation program and render out a series of small GIF files, set up with a limited region. The GIF animation program imports the sequence of images to create one playable file. Limited Region works differently from a custom resolution. You can specify a limited region as any size and for any area on the screen, whereas setting a custom resolution sets only the specific size for the center of the screen. Also, Limited Region enables you to render limited regions of very high-resolution images. A custom resolution would not work this way. To turn off Limited Region, just press l (lowercase L) while in Layout, or turn off the button from within the Render tab.
Note
If you render an image or animation with the borders setting, the image will appear with a border that represents the rest of the unrendered frame. Conversely, rendering with no borders displays only the limited region.