Information Technology Reference
In-Depth Information
III
Creating a Download Link
Audio files are not handled by web browsers as HTML, JPEG, PNG, and GIF files are. Instead, the
web browser downloads the file to your computer. If there's an application installed in your com-
puter that can play it, that application then fires up and offers to play the file for you or let you save
it. If there's no application, the file simply downloads, waiting for you to find some use for it.
You need to understand this because some small percentage of your users will have trouble playing
back audio files. Now, armed with this explanation, you can tell them what's going on.
Follow these steps to create a download link to a file stored on the Web:
1.
Find the URL of the media file you want to use and copy it. You can test the link by pasting it
into the address area of a browser window. The file should download.
2.
In the Add/Edit Post page, click the Add Media button. This brings up the Add Media dialog
box.
3.
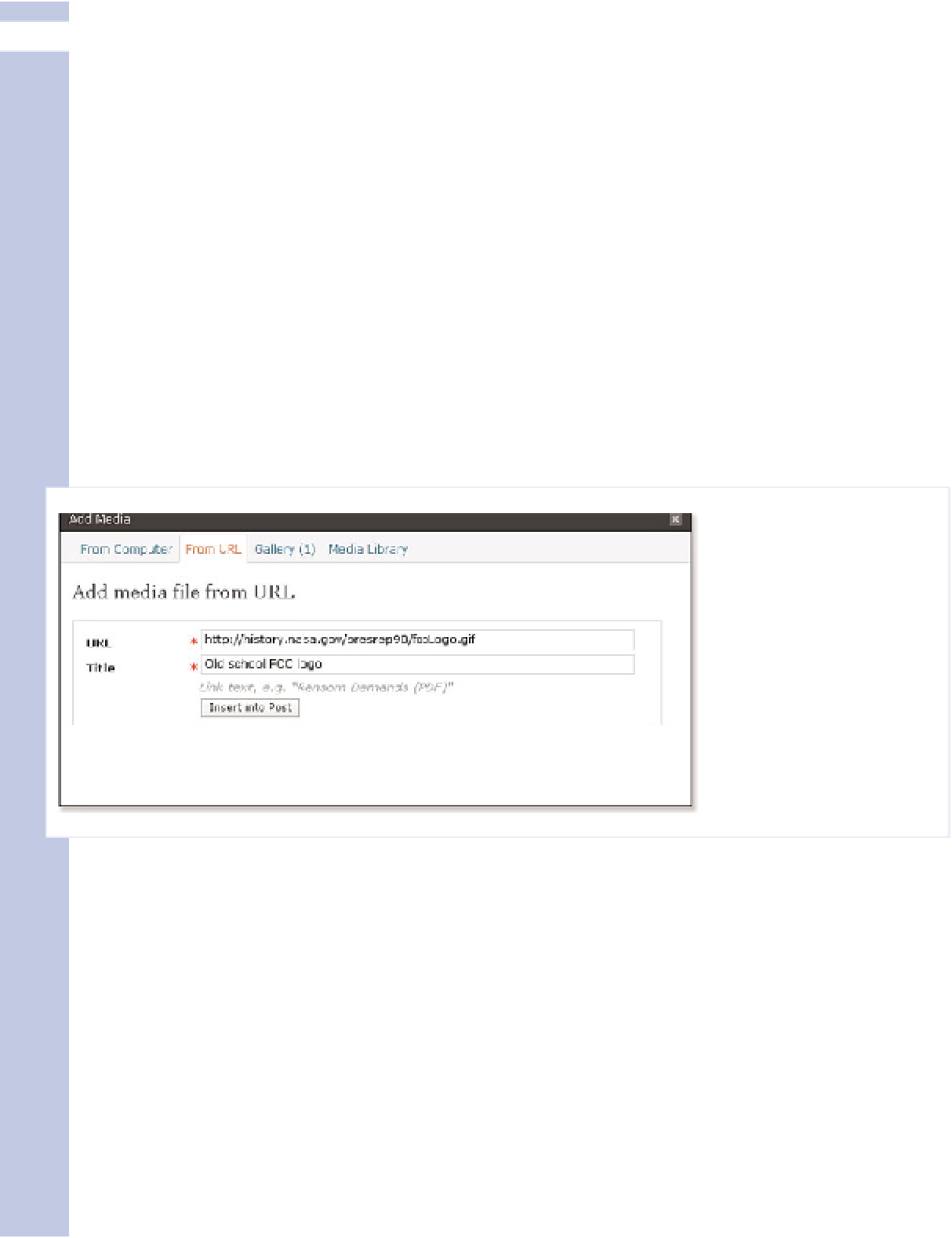
In the dialog box, click the From URL tab. The Add Media File from URL area appears, as shown
in Figure 10.5.
Figure 10.5
Use the Add Media
dialog box to create a
download link.
4.
Paste the URL to the file.
5.
In the Title area, enter the link text you want to use. The link text, and the text surrounding it,
should indicate what will happen when the user clicks on the link.
Creating a Playback Link
A playback link is a link to a file that will play within WordPress. The WordPress audio player only
works with MP3 files. (It's pretty cool that WordPress has an audio player at all.)
Follow these steps to create a playback link to an MP3 file on the Web:
1.
Upload an MP3 file to a site on the Web.
2.
Find the URL of the MP3 file and copy it.