Graphics Reference
In-Depth Information
2.4.1 Getting Started Panel
After you open Edge Animate, you are offered several start options. On the left
side you can open an existing Edge Animate project, create an empty project,
or reopen a recent file. The right side offers information and links to resources
as well as a number of in-app sample projects that are the perfect introduction
for Edge Animate newcomers. The lesson contents are presented with text and
images in a separate panel within Edge Animate so that you can immediately
apply what you are learning right in the UI. You have the option to go through
all points one by one or skip ahead to the lesson's output and explore it on your
own.
Figure 2.7
The lessons are straightforward
sample compositions that use text
and images to explain the basics
step by step in a separate panel
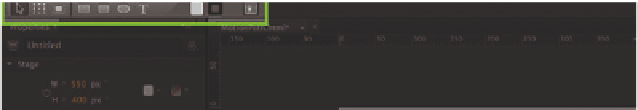
2.4.2 Tools Panel
The main Tools panel in the first version of Edge Animate is still quite modest.
This is because most animation elements are placed on the Stage through the
Import dialog or by a direct drag-and-drop. Edge Animate currently offers very
limited features for creating new shapes.
The first group controls how the mouse selects and modifies elements. The
first icon, the Selection Tool, is used to select elements. In normal
selection
mode
, you can resize elements by single-clicking and dragging the corner con-
trol points without distorting the proportions of any existing sub-elements. If
the second icon on the Tools panel is activated, you are in
transform mode
. In
this mode, the element, including whatever it contains (text, etc.), is changed