Graphics Reference
In-Depth Information
(rotated, scaled, skewed) when its corner control points are moved. The third
icon activates the
clipping mode
, used to clip or mask graphic elements. If only
part of a graphic element should be visible, it can be selected by clipping it. In
this process, the visible section can be changed via the control point, or the
image content within this section can be moved around to any position.
The next four icons are used to create
simple basic shapes
, basically DIV
containers (HTML) with various visual attributes and text containers. The three
options for DIV containers are identical except for the corner radius. The corner
radius can be adjusted at a later time by entering a value in the corresponding
property field or by selecting the Transform Tool to adjust using the control
points.
The three remaining buttons are used for filling in and outlining shapes with
standard colors. The
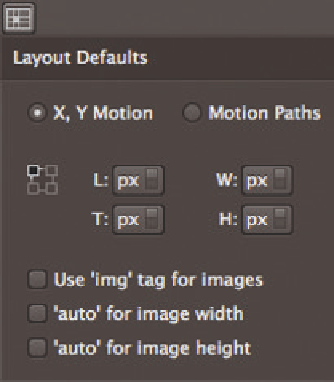
Layout defaults settings
, which are automatically applied to
all new elements, can be modified at a later point.
Figure 2.8
The Layout defaults are used
to set default settings for
coordinates, sizes, and images
2.4.3 The Stage
The Stage is where all creative work in Edge Animate takes place. Here we see
the state of our composition at the current position of the playhead. All ele-
ments are accurately displayed, except for the execution of scripts. Moreover, all
elements that are on the Stage and not explicitly locked can be selected with
the mouse. The Stage is a realistic and reliable representation of your work. It is
not a simulation but rather an output from the WebKit rendering engine for the
display of HTML and CSS data. This actual representation has the advantage that
even custom classes of HTML or CSS can be depicted easily.
.
WebKit
WebKit is an open source program
(engine) for the display of web
content, used by many browsers,
including Apple, Safari, Google
Chrome, and Android.