Graphics Reference
In-Depth Information
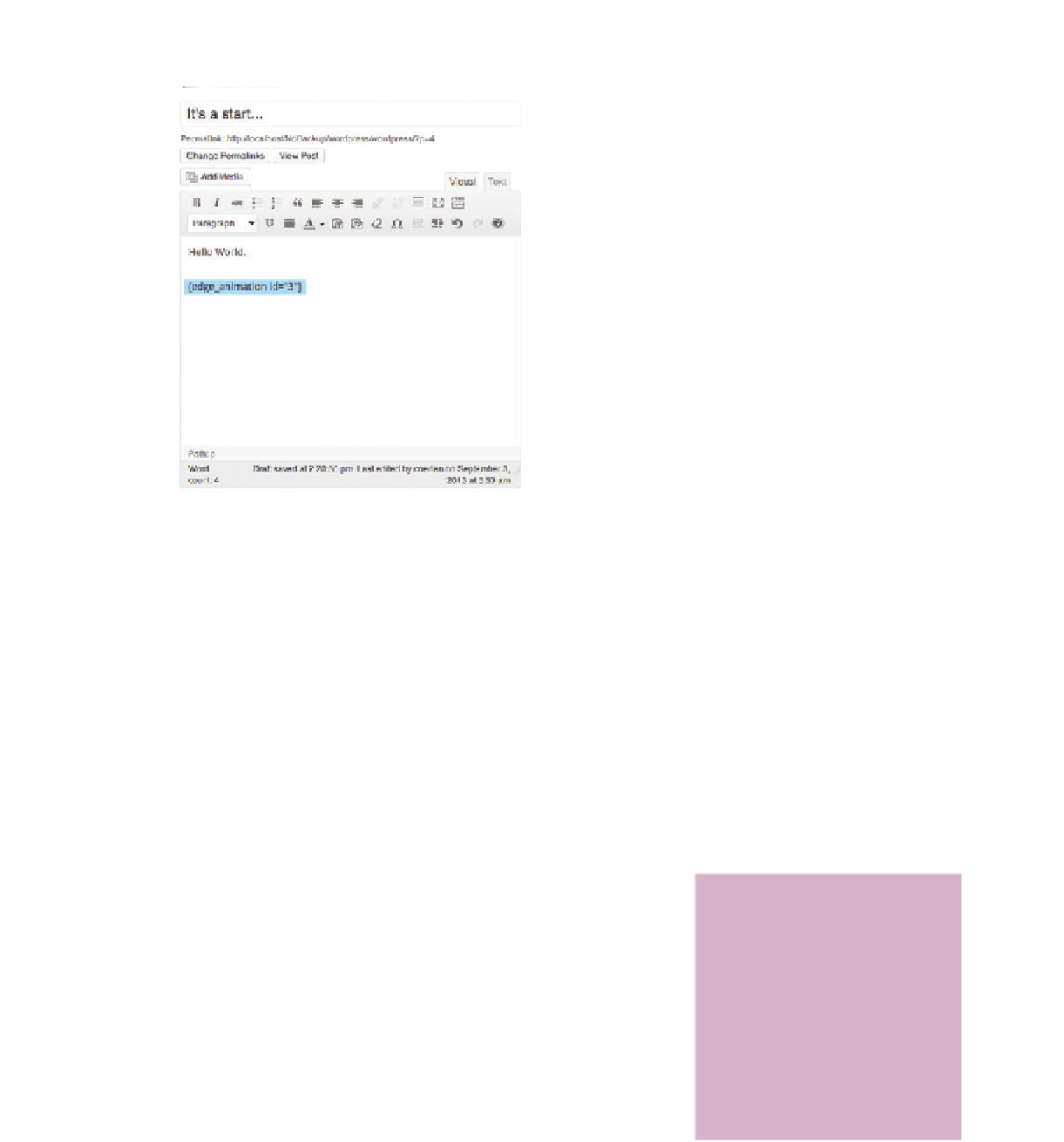
Figure 6.16
The WordPress shortcodes to insert a
composition within an article
6.3.4 InDesign (DPS)
The Digital Publishing Suite (DPS) can be used to create digital and interactive
publications for tablets. The DPS is an integral component of InDesign, and
also supports HTML content for the enhancement of interactive publications.
Because Edge Animate uses HTML and related web standards, it is a short
bridge between both creative tools. For any digital publishing project, InDesign
supports the import of Edge Animate compositions. This process also relies on
the Animate Deployment Package that was already presented in the section
on WordPress. Since the Digital Publishing Suite is a rather complex issue, the
following sample project will focus on just the essentials. We will use the DPS to
create a small, interactive publication that will contain a full-screen animation
on the second page. For the sake of simplicity, we will use the iPad2 as target
platform here. Of course, DPS also supports other platforms, such as Android.
1.
Edge Animate Composition •
In this example, we will create an interactive
publication in landscape format for the iPad 2. Start by creating a new
composition with the dimensions 1024 x 768 px. For the animation, import
images that you will animate as usual on the Timeline, and add any interac-
tions of your choice. In the final publications on the iPad, a WebKit instance
is used for rendering HTML content and your animation. Consequently, the
composition behaves just like it would in the browser and you have use
of the entire scope of functions. For user interaction, use the touch event
rather than the
click
event, since these are specifically optimized for touch
surfaces, such as the iPad, and react much faster and more accurately. Save
the finished composition in the Publish Settings dialog as an
oam
Deploy-
ment Package so that you can import it into InDesign.
.
Alternative Layouts
Starting with InDesign CS6, besides
fixed page dimensions that apply
to an entire project, you will also be
able to create so-called alternative
layouts, which depict the same
contents in customized layouts for
different output sizes. This makes it
possible to display the publications
on different devices.