Graphics Reference
In-Depth Information
4.
Upload •
Back in WordPress, Select the Edge Suite menu item. In the upload
dialog, select and upload the previously published composition.
5.
Shortcode •
The composition has now been added to the file structure of
your WordPress site. There are several possibilities for positioning the com-
position. In this example, we are restricting ourselves to publishing compo-
sitions in content fields. The plug-in relies on the usual shortcodes for this
use case. To enable this feature, first choose the Settings menu item, and
then activate the Widget Shortcode checkbox. You can now use shortcodes
in any content fields for the published composition.
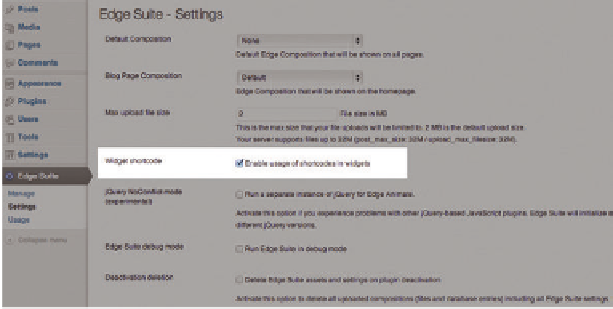
Figure 6.15
To use compositions within an article,
the Widget Shortcode option must be
enabled
6.
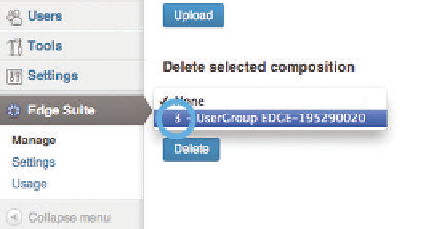
Composition number •
Since the shortcodes require the composition
number, we first have to determine it. Call up the Manage subpage again
to view all the composition numbers of all published compositions in the
Delete section. For this example, the composition uses the number 3.
7.
Place composition •
We now have all the necessary information to place
the composition in the blog post. Edit the post and place the shortcode
[edge_animation id=”3”]
at the correct place in the text box. After
saving, you can see the composition on the finished page.