Graphics Reference
In-Depth Information
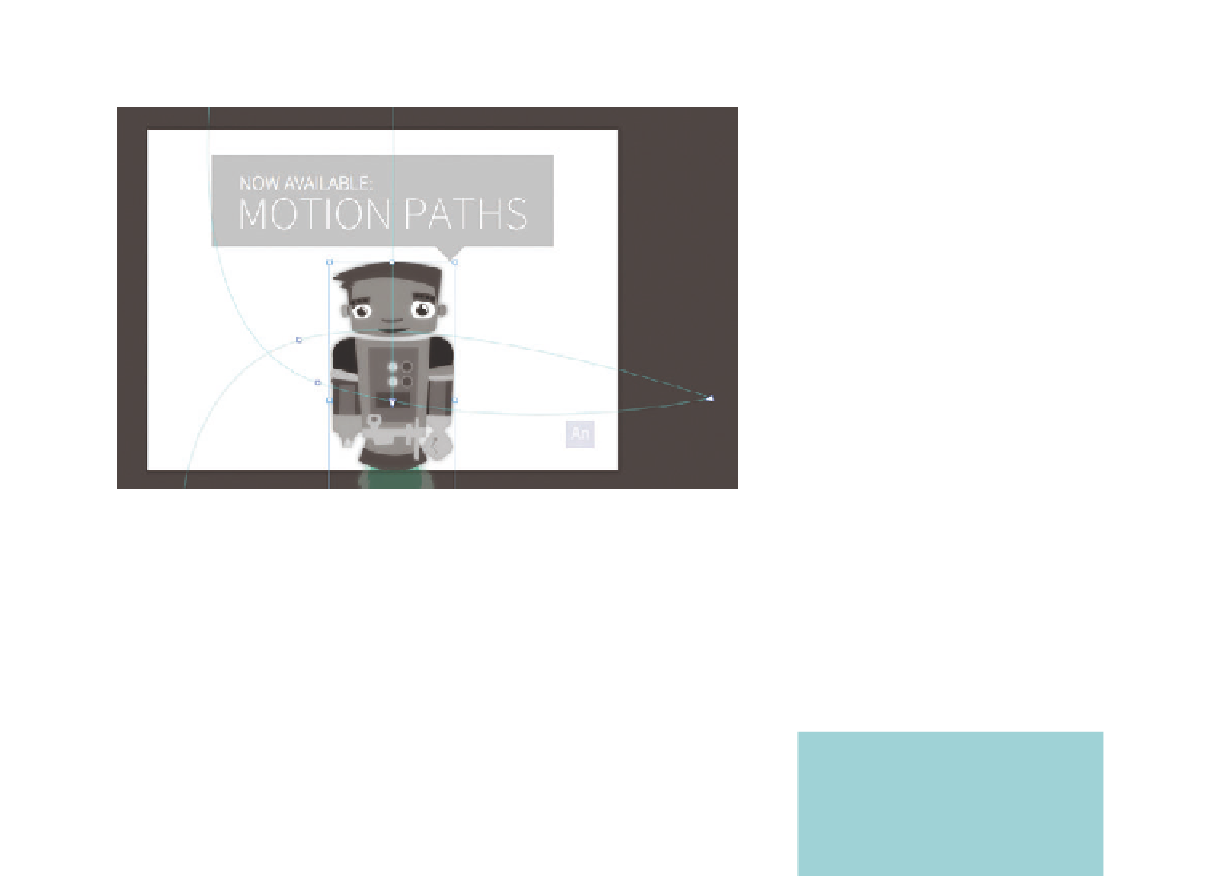
The sample image shows the animation path of the robot's trajectory, which
is not linear, but runs in arcs and curves. In addition, an easing effect has been
applied to the last path to simulate a deceleration.
Here is a brief overview of how to use motion paths:
Add an anchor: click the path and drag it out
Remove anchor: Cmd/Ctrl + click on the anchor
Change an anchor: click the anchor while holding down the Alt key to toggle
between sharp anchors (no Bezier control points) and anchors with control
points
Move the entire path: hold down the Cmd/Ctrl key, click on a path section
with no anchor points and drag it out to the new position. Grouped paths will
also be moved with the clicked path
Adjust the curve: drag a Bezier control point
Disconnect the control points: select the control point while holding down
the Alt key, and drag it apart to move it and separate it from its counterpart
.
Bezier Curve
The Bezier curve is a parametric
curve that is an important tool in
vector graphics.
Through the use of keyframes (X/Y coordinates), motion paths can be divided
into individual segments. If these are removed, the continuous path is restored.
Easings can be applied independently to individual segments. In order to spa-
tially separate the segments, click the keyframe anchor while holding down
Cmd/Ctrl key and move it. Two separated segments can be connected again by
pulling the origin anchor of one path onto the destination anchor of the other.
The paths will automatically connect.
The point by which the object follows the motion path is determined by the
origin of transformation.