Graphics Reference
In-Depth Information
4.3 Path Animations
One of the biggest innovations in the Edge Animate Creative Cloud (CC) is the
integration of motion paths for animations. This method allows you to simulate
more complex and authentic movements than those created with the traditional,
linear x/y offsets. You can still use this method and the standard settings for
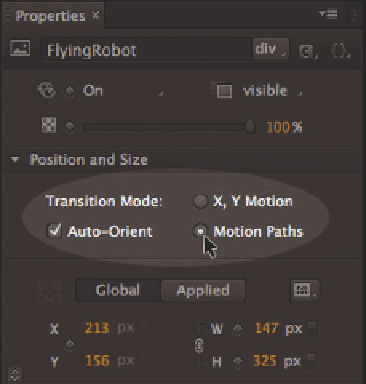
animations, but now if you select the Motion Paths option for an element in the
Property panel, you can define a motion path to animate the object. You do this
in the usual manner, with transitions created by keyframes or the Pin. However,
now a line appears with two anchor points that can be reshaped and curved
however you choose. This is done by adding an additional anchor that appears
when you click on the line. You can also delete these anchors with a mouse click
while holding down the Cmd/Ctrl key.
The anchors at the ends of the line are represented by triangles, and the
anchors for curving the line are represented by squares. These square anchors
are used to adjust the direction and degree of the curve path. The Auto-Orient
option sets whether the orientation of the animated element remains fixed or
changes along with the curves while following the motion path.