HTML and CSS Reference
In-Depth Information
Complete the following:
1. Use your text editor to open the
applicationtxt.htm
,
eventstxt.htm
,
fstylestxt.css
,
lessonstxt.htm
,
stafftxt.htm
,
tstylestxt.css
,
youngtxt.htm
, and
ystylestxt.css
files from
the addcases\case1 folder included with your Data Files. Enter
your name
and
the
date
in the comment section of each file. Save the files as
application.htm
,
events.
htm
,
fstyles.css
,
lessons.htm
,
staff.htm
,
tstyles.css
,
young.htm
, and
ystyles.css
,
respectively, in the same folder.
2. Go to the
young.htm
file in your text editor. This file contains the Young Notes home
page. Brenda wants you to add a graphic of a student to the page with an irregular
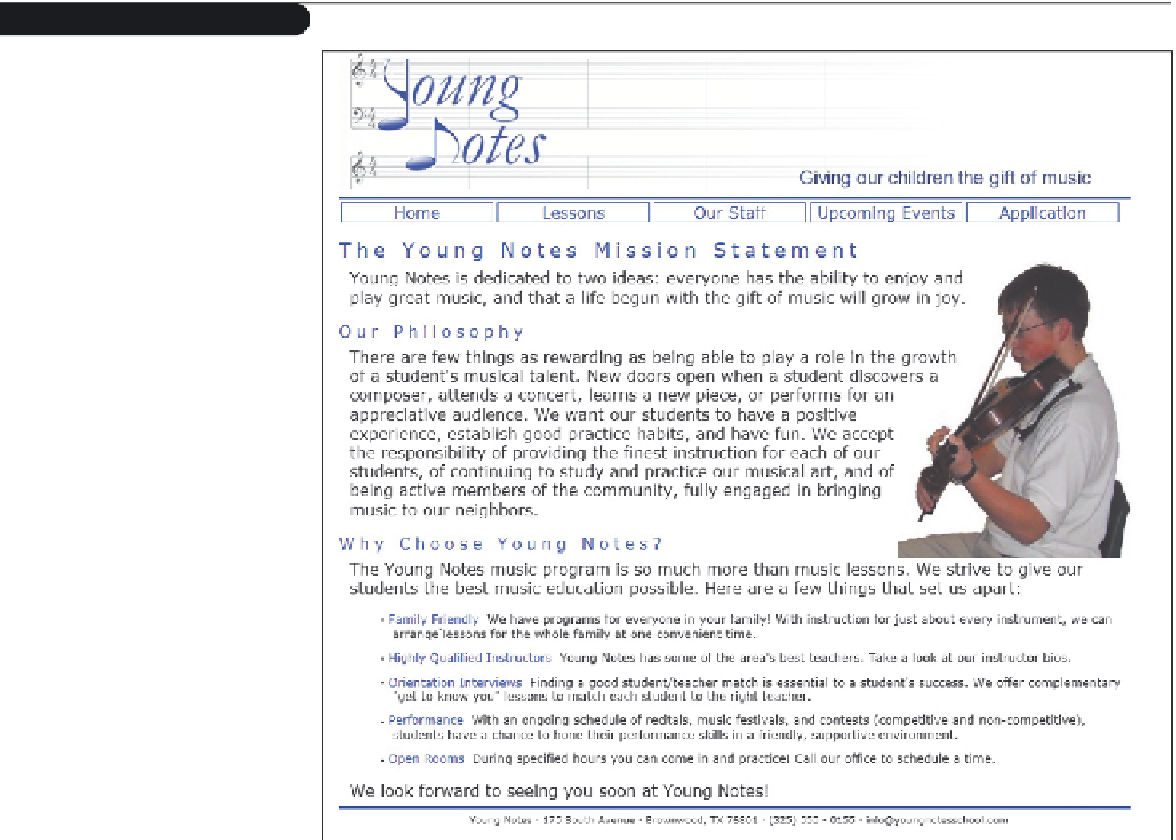
line wrap around the image. Figure AC1-1 shows a preview of the completed page.
Figure Ac1-1
Young Notes home page
3. To insert the graphic, add five inline image elements before the first paragraph directly
after the initial
h1
element. Set the source of the inline images to the
student1.jpg
through
student5.jpg
files. Specify an empty text string for the
alt
attribute. Set the
value of the
class
attribute for the five images to
irregularWrap
.
4. Close the file, saving your changes.
5. Go to the
ystyles.css
style sheet in your text editor. At the bottom of the file, insert a
style to float all
img
elements belonging to the
irregularWrap
class on the right mar-
gin, but only when the right margin is clear of other floating elements. Set the margin
around those image elements to
0 pixels