HTML and CSS Reference
In-Depth Information
Hands-On Practice Case
Create a folder called painter to contain your Pasha the Painter Web site files.
1. The Home Page.
You will use Notepad to create the Home page for the Pasha the
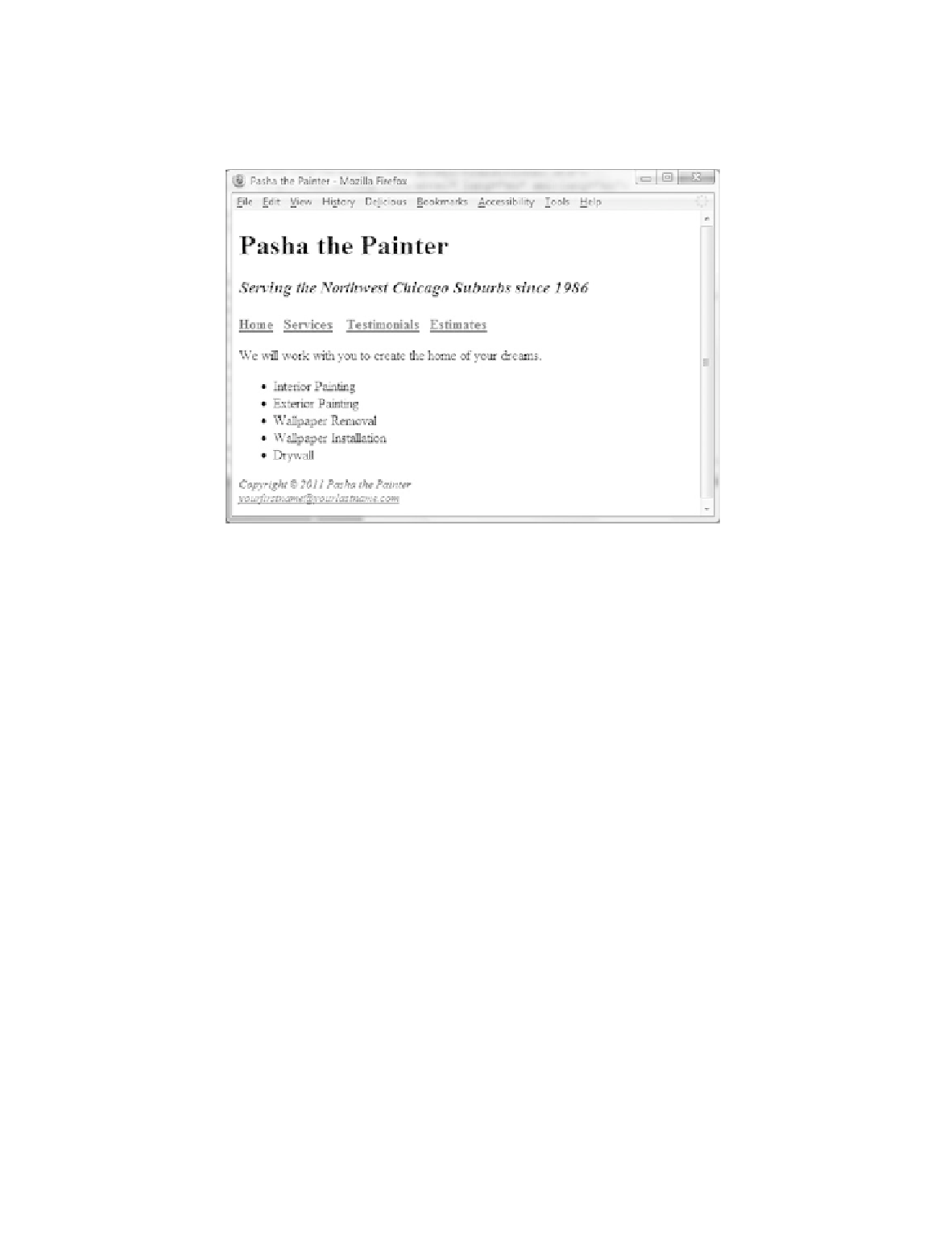
Painter Web site. The Home page is shown in Figure 2.36.
Figure 2.36
Pasha the Painter
index.html
Launch Notepad and create a Web page with the following specifications:
Web page:
Use a descriptive page title—the company name is a good choice for
a business Web site.
●
Logo area:
Use
<h1>
for the Pasha the Painter logo. The motto should be
contained within an
<h3>
element. Emphasize (display in italics) the motto:
Serving the Northwest Chicago Suburbs since 1986.
●
Navigation:
Place the following text using the
<strong>
logical style element
within a paragraph:
Home Services Testimonials Estimates
Code anchor tags so that Home links to index.html, Services links to
services.html, Testimonials links to testimonials.html, and Estimates links to
estimates.html.
●
Content:
Place this sentence in a paragraph: We will work with you to create
the home of your dreams.
Place the following content in an unordered list:
Interior Painting
Exterior Painting
Wallpaper Removal
Wallpaper Installation
Drywall
●
Footer:
Place the following information in a small text size (use the
<small>
physical style element) and emphasized font style (use the
<em>
logical style
element):
Copyright © 2011 Pasha the Painter
Place your name in an e-mail link on the line under the copyright information.
●


Search WWH ::

Custom Search