HTML and CSS Reference
In-Depth Information
Save your page and test it in a browser. Test the hyperlink from the services.html page
to index.html. Test the hyperlink from the index.html page to services.html. If your
links do not work, review your work with close attention to these details:
●
Verify that you have saved the pages with the correct names in the correct folder.
●
Verify your spelling of the page names in the anchor tags.
●
After you make changes, test again.
Pasha the Painter
Pasha Poduslawa is an independent home painter and decorator. He would like to have
a Web site to advertise his business. His clients are mainly homeowners in the middle-
class suburbs of a large city. They range in age from thirties to fifties. Pasha would like
a site that contains a home page, a services page, an estimates page, and a testimonial
page.
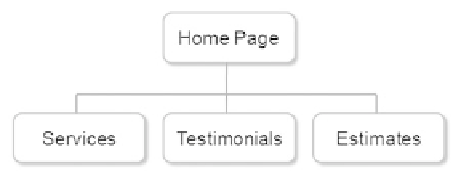
A site map for the Pasha the Painter Web site is shown in Figure 2.34.
Figure 2.34
Pasha the Painter
site map
The site map describes the architecture of the Web site, a Home page with three main
content pages: Services, Testimonials, and Estimates.
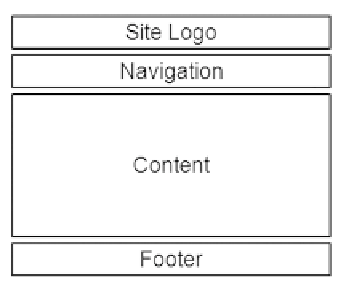
Figure 2.35 displays a sample page layout. It contains a site logo, a navigation area, a
content area, and a footer area for copyright information.
You have two tasks in this case study:
1.
Create the Home page: index.html.
2.
Create the Services page: services.html.
Figure 2.35
Pasha the Painter
page layout




Search WWH ::

Custom Search