HTML and CSS Reference
In-Depth Information
1.5.2 SMS-Anwendung aufrufen
Falls Sie von Ihrer Webseite aus den Versand einer Textnachricht veranlassen möchten,
können Sie den folgenden HTML-Link verwenden:
<a href "sms:0351123456789">Schick mir eine SMS</a>
Auf Android-Geräten wird der Benutzer gefragt, ob er eine Textnachricht verfassen will,
auf den Apple-Geräten zeigt sich folgendes Verhalten: Auf einem iPhone wird sofort von
der Webseite in die SMS-Anwendung gewechselt und die Telefonnummer als
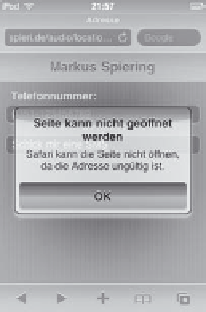
Empfängernummer eingestellt. Die Meldung im rechten Bild auf einem iPod touch bzw.
einem iPad, die natürlich keine SMS versenden können, ist leider suboptimal.
Bild 1.34:
Links auf dem iPhone,
rechts auf iPod touch oder iPad.
Noch zwei Tipps: Bei der Angabe einer SMS-Nummer dürfen Sie im Gegensatz zum
tel
-Protokoll nur Ziffern, Bindestriche und Punkte verwenden. Eine eigentliche
Textnachricht ist leider nicht möglich.
Falls Sie unterdrücken möchten, dass Safari die Ziffernfolgen, die nach Telefonnum-
mern aussehen, automatisch als solche klassifiziert und klickbar macht, können Sie das
mit folgender Zeile im
head
-Bereich Ihrer Webseite unterdrücken:
<meta name "format detection" content "telephone no">
Das
meta
-Tag ist Apple-spezifisch und funktioniert bislang nicht auf anderen Browsern.
1.5.3 E-Mails versenden
Insbesondere in den frühen Tagen des Internets fand man E-Mail-Links häufig auf
normalen Webseiten. Die Links mit dem
mailto:
-Protokoll haben dann Outlook
Express oder das jeweilige Standard-E-Mail-Programm auf dem Rechner geändert.
Mittlerweile, da ein großer Teil der E-Mail-Kommunikation über Webseiten abläuft, hat
das
mailto:
-Protokoll auf Desktop-Webseiten seinen Glanz verloren, ist jedoch bei
mobilen Webseiten durchaus sinnvoll, da viele Benutzer beispielsweise auf dem iPhone
die eingebaute Mailanwendung verwenden, die mit dem Protokoll tadellos funktioniert.