HTML and CSS Reference
In-Depth Information
Um die E-Mail-Anwendung von einem Telefon aus aufzurufen, müssen Sie nur folgen-
den Link angeben:
<a href "mailto:spieri@ymail.com">E Mail an mich</a>
Sobald der Benutzer auf den Link tippt, schiebt sich auf einem iPhone oder einem iPod
touch die Mailanwendung von unten in den Bildschirm.
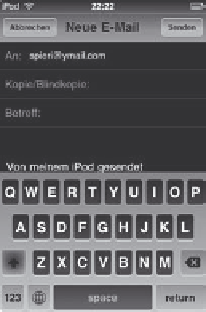
Bild 1.35:
Aufgerufener E-Mail-Bildschirm.
Anstatt nur eine E-Mail-Adresse anzugeben, an die die fertige E-Mail verschickt werden
soll, lassen sich innerhalb des
mailto:
-Protokolls noch weitere optionale Angaben
machen:
Optionale Angaben im
mailto:
-Protokoll
subject Text
Mit dem
subject
-Attribut können Sie bereits im Link eine
Betreffzeile festlegen.
body Text
Über das
body
-Attribut kann der Inhalt einer E-Mail definiert wer-
den. Dabei ist zu beachten, dass nur das iPhone derzeit HTML-Tags
innerhalb des
body
-Attributs versteht und korrekt umsetzen kann.
Um auch unter Android zu funktionieren, empfiehlt es sich, für
Zeilenumbrüche den Code
%0A%0A
zu verwenden. Das iPhone
hatte früher Probleme damit, kann aber mittlerweile auch diesen
Code umsetzen.
cc name@email.de
Legt fest, wer die E-Mail als Kopie (CC) empfangen soll.
bcc name@email.de
Legt fest, wer die E-Mail als Blindkopie (BCC) erhalten soll.
name1@email.de,
name2@email.de
Mehrere Empfängeradressen werden durch Kommata getrennt
angegeben.
Das folgende Beispiel enthält alle in der Tabelle vorgestellten Parameter. Der erste
Parameter wird, wie in HTML üblich, mit einem Fragezeichen eingeleitet, und zusätz-
liche Parameter werden mit dem
&
-Zeichen angebunden:
<a href "mailto:spieri@ymail.com?subject Anfrage&body Hallo
Markus,%0A%0Ahier ist eine
<b>Anfrage</b>:&cc anfragen@spieri.de&bcc geheim@spieri.de">E Mail an
mich</a>