Graphics Programs Reference
In-Depth Information
7.
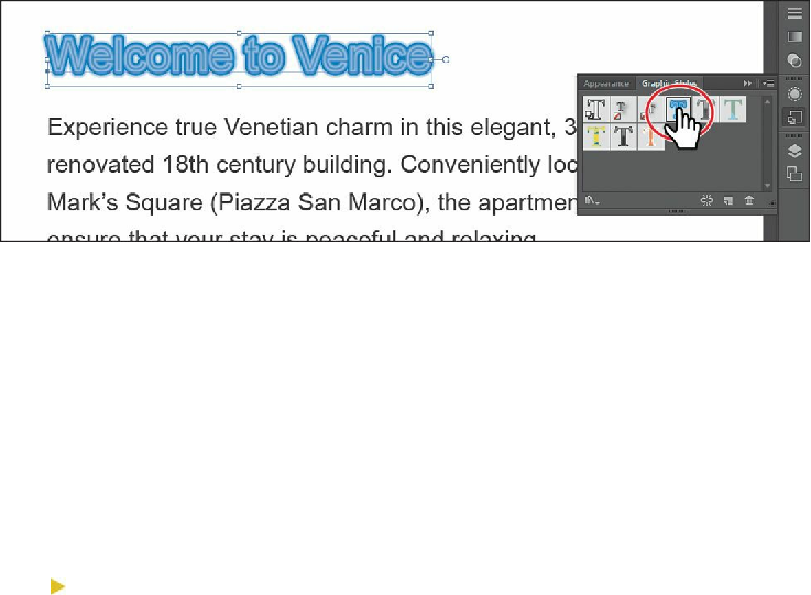
Choose Edit > Undo Graphic Styles to remove the graphic style formatting from the
text.
8.
Choose View > Fit Artboard In Window.
9.
Choose Select > Deselect. Leave the webdesign.ai file open.
Saving content for the web
Using Illustrator CC, you can save your artwork for the web using a variety of methods and
formats. If you need web images for use in a website or an on-screen presentation, you can
use the Save For Web command. Images can be saved in several file formats, such as GIF,
JPEG, and PNG. These three formats are optimized for use on the web and are compatible
with most browsers, yet they each have different capabilities.
Tip
To learn more about working with web graphics, search for “File formats for
exporting artwork” in Illustrator Help (Help > Illustrator Help).
If you are building a website or wish to hand off content to a developer, you can transform
the visual designs in Illustrator to CSS styles using the CSS Properties panel (Window >
CSS Properties) or File > Export command. Illustrator allows you to easily export CSS or
copy and paste CSS from Illustrator into your HTML editor. You can also export Scalable
Vector Graphics (SVG) using a variety of methods.
In the first part of the section on creating web content, you will focus on the pixel grid and on
slicing content for export using the Save For Web command. Then you will translate your
design into CSS for use in a website.
Aligning content to the pixel grid
Before you save content for the web, it's important to understand the pixel grid in Illustrator.
It's critical that raster images look sharp, especially standard web graphics at 72 pixels per
inch (ppi) resolution. To enable web designers to create pixel-accurate designs, you can
align artwork to the pixel grid. The
pixel grid
is a grid of 72 squares per inch, vertically and
horizontally, that is viewable when you zoom to 600% or higher with Pixel Preview mode