HTML and CSS Reference
In-Depth Information
Low Density
Medium Density
High Density
Extra High Density
2
Small Screen
240 × 320
-
480 × 640
-
Normal
Screen
240 × 400
240 × 432
320 × 480
480 × 800
480 × 854
600 × 1024
640 × 960
Large Screen
480 × 800
480 × 854
480 × 800
480 × 854
800 × 1024
-
-
Extra Large
Screen
1024 × 600
1280 × 800
1024 × 768
1280 × 768
1536 × 1152
1920 × 1152
1920 × 1200
2048 × 1536
2560 × 1536
2560 × 1600
Tabelle 2.1
Die verschiedenen Bildschirmgrößen und -definitionen in der Übersicht
Was fehlt - die Tastatur
Fast schon selbstverständlich bestehen Smartphones heute nur noch aus einem Bild-
schirm, über den alles gesteuert wird. Damit fällt aber auch ein wichtiges Eingabe- und
Steuerungsgerät weg: die Tastatur. Was zunächst banal erscheint, ist ein entscheiden-
der Einschnitt in die Art und Weise, wie Sie Apps bedienen. Nicht nur das Erstellen län-
gerer Texte wird mühselig, auch bekannte Kurzbefehle wie für das Markieren,
Kopieren und Einfügen von Text fallen damit weg. Spiele, die sich auf die Tastaturein-
gabe verlassen, sind ohne grundlegende Interfaceänderung auf Smartphones und
Tablets nicht möglich.
Üblicherweise wird für den Fall einer Texteingabe, eine Bildschirmtastatur eingeblen-
det. Tippt der Nutzer beispielsweise ein Formularfeld im Browser an, rollt eine redu-
zierte Tastatur ohne Funktions- und Steuerungstasten ins Bild. Sie verdeckt ca. 50 % des
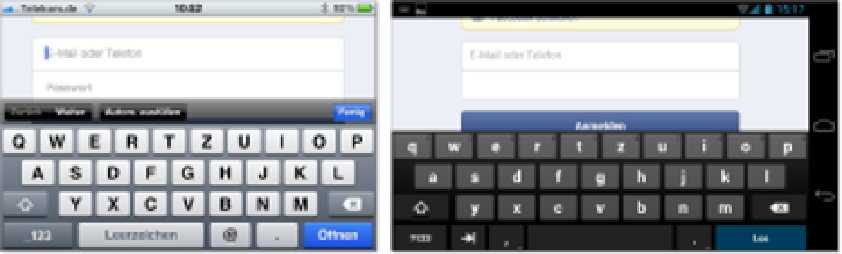
Bildschirms und verschwindet nach vollendeter Texteingabe wieder (Abbildung 2.16).
Abbildung 2.16
Das eingeblendete Keyboard verdeckt den Großteil des Bildschirms, egal ob
iPhone (links) oder Android mit größerem Bildschirm (rechts).


















Search WWH ::

Custom Search