HTML and CSS Reference
In-Depth Information
Berühren statt klicken
Ebenso wie die Tastatur, fehlt auf Touch-Geräten die Maus. Das Auswählen und
»Anklicken« passiert über eine Fingerberührung direkt auf dem Bildschirm. Damit
fällt auch die rechte Maustaste weg: Kontextmenüs, wie man sie von Desktopanwen-
dungen her kennt, sind auf Mobilgeräten daher eher unpopulär.
Tooltips, die sich bei Berührung mit dem Mauszeiger öffnen, sind auf Mobilgeräten
auch nicht realisierbar. Der
hover
-Zustand, bei dem z. B. ein Link eine andere Farbe
bekommt, wenn der Nutzer mit der Maus darüberfährt, blitzt auf Smartphones nur
kurz beim Antippen auf. Bedenken Sie diesen Umstand, wenn Sie Ihre WebApp pla-
nen. Auch maussensitive Navigationsmenüs, die sich öffnen, wenn der Nutzer sie
mit der Maus berührt, sollten Sie am besten vermeiden (Abbildung 2.17).
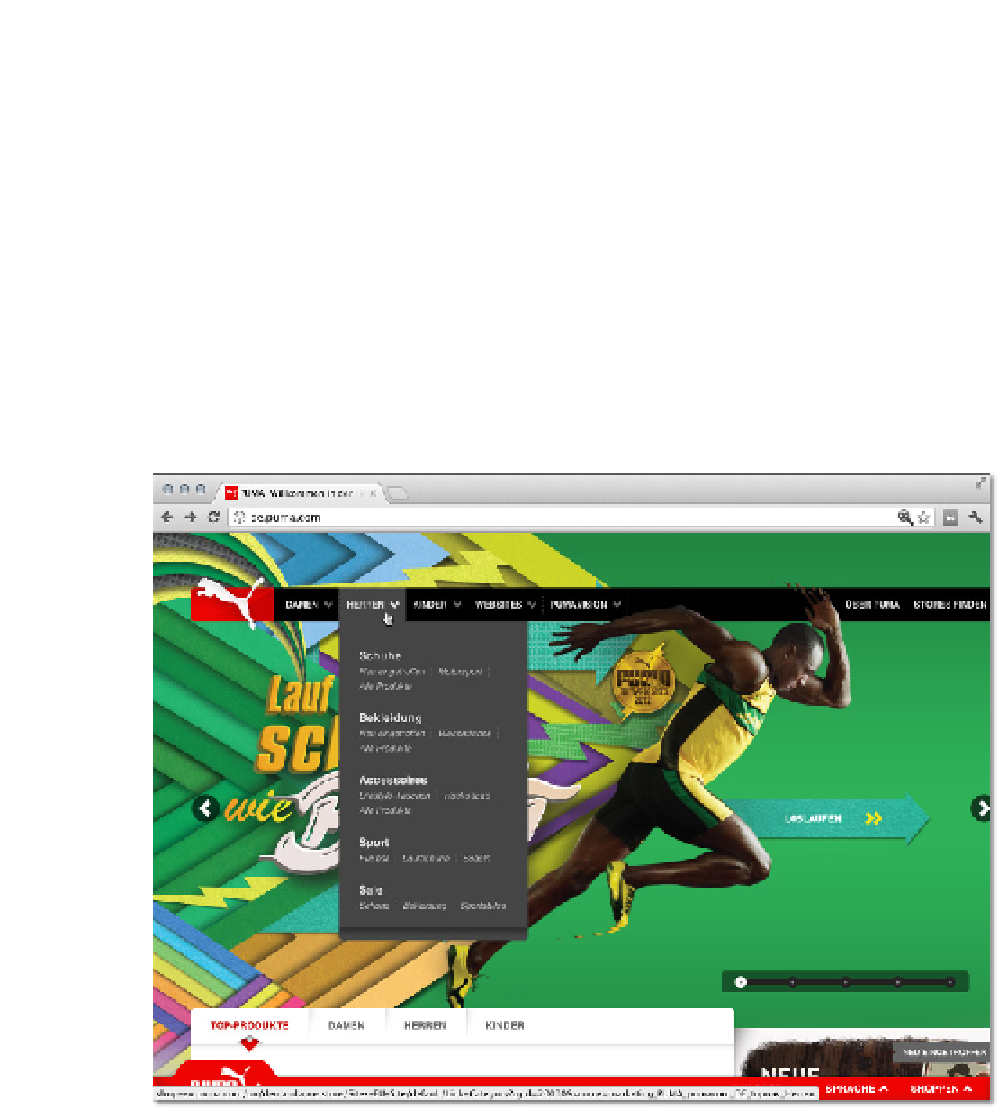
Abbildung 2.17
Ein hover-Menü auf Puma.de. Das Menü wird erst angezeigt, wenn Sie mit
der Maus darüberfahren. Auf einem Touch-Gerät würde das Menü erst angezeigt, wenn Sie
den Navigationspunkt einmal berührt haben.
Auch wenn es keinen
hover
-Zustand auf Touch-Geräten gibt - es gibt dafür eine
ganze Reihe neuer Gesten, auf die wir in Abschnitt 2.4.3, »Von der Webseite zur
WebApp«, näher eingehen werden.

Search WWH ::

Custom Search