HTML and CSS Reference
In-Depth Information
9. Save the HTML file in the Chapter06\IntheLab folder using the filename lab6-1solution.html.
Validate the Web page. Print the HTML file.
10. Open the lab6-1solution.html file in your browser and test all controls except the Submit button.
11. Print the Web page.
12. Submit the files in the format specified by your instructor.
In the Lab
Lab 2: Penelope's Music House Survey
Instructions:
Penelope's Music House is looking for information on their customers' lesson needs.
They want to know what type of music lessons customers take now, how much they practice each week,
and what other music lessons they would like to have. The company has asked you to create the survey
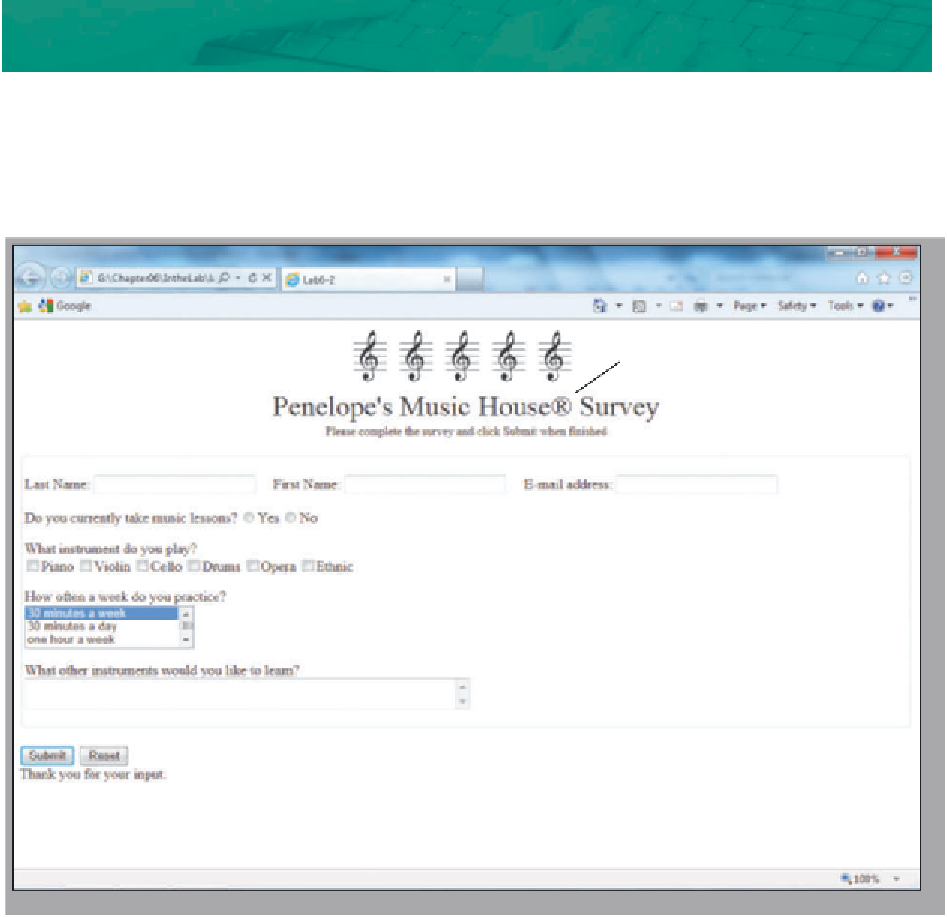
as a Web page form, as shown in Figure 6-31.
special character
for registered
trademark symbol
fieldset grouping
text boxes
radio buttons
check boxes
selection control with
multiple choices
textarea
Figure 6-31
Perform the following tasks:
1. Using Notepad++, create a new HTML file with the title Lab 6-2 in the main heading section.
2. Create a form and identify the form process using the post method with the action attribute set to
mailto your e-mail address (if you do not have an e-mail address, use email@isp.com).
3. Create a heading for the Web page. First, insert the image music_clef_sm.png five times across the
top of the Web page. Then add a heading with an xx-large font size followed by instructions in a
small font size. Include the special character shown in Figure 6-31. Center the heading.
4. Add three text boxes for last name, first name, and e-mail address.
Continued >