Graphics Programs Reference
In-Depth Information
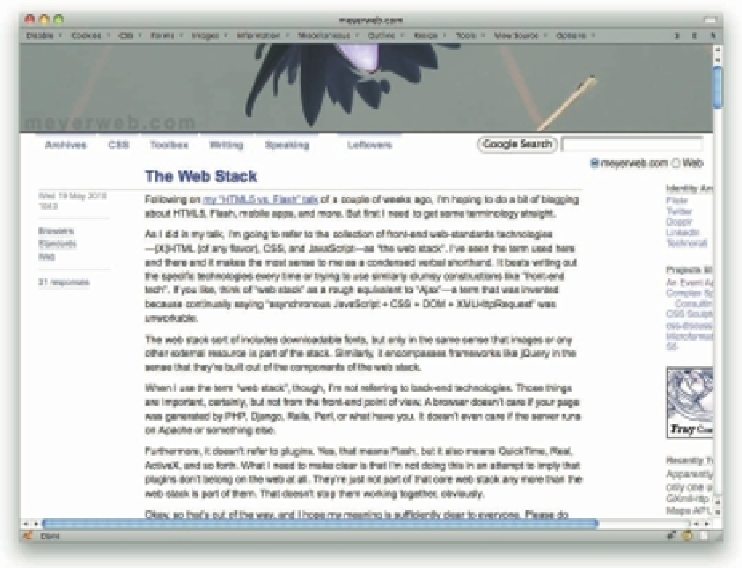
As evident in Figure 4-40, though, it does mean that the layout may get wider than the
browser window. h at's a potential downside of Em-Based Layout, and not one you can really
get around. In fact, the whole point of Em-Based Layout is that it preserves line lengths and
relative placement regardless of how big or small the browser window might get. If that's not
for you, then Em-Based Layout isn't for you either.
147
Figure 4-40: The horizontal scrollbar appears when the browser window gets too narrow.
h is approach can even be extended to size images along with your text. Suppose you have an
image that's 88 pixels wide. Divide that by the size of the text around it (we'll stick with 16)
and give it the resulting width, like so:
<
img
src
="btn07.png"
alt
="XFN
Friendly
"
style
="width:
5.5
em
;"
>
With this in place, the image will scale up or down in size in response to changes in text size.
Obviously this won't be something you necessarily do to every image, but it can come in very
handy for section headers or other integrated images.
NEGATIVE MARGINS IN FLOW
Margins are great for letting elements keep their distance from each other, but did you know
that negative margins can close up the distance, and even completely overwhelm it?

























Search WWH ::

Custom Search