Graphics Programs Reference
In-Depth Information
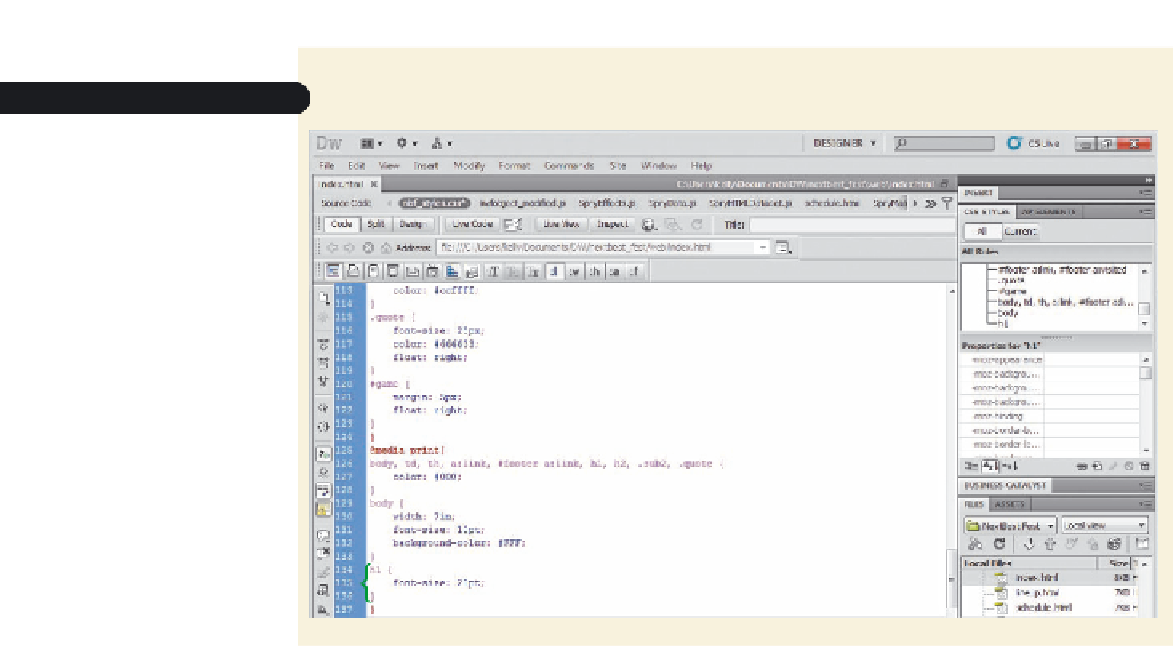
Figure 8-46
Code for the alternate h1 style
drag the h1 style
above the
closing bracket
for the media tag
changes h1 text
to 20 points
Next, you will create a new rule that changes the font size of the h2, .sub2, and
.quote tags to 15 points and changes the background color to white. You will create this
rule by copying and then modifying the rule you just created for the h1 tag.
To create an alternate style for the h2, .sub2, and .quote tags:
◗
1.
Place the insertion point after the closing bracket for the h1 rule, and then press
the
Enter
key to add a new line to the page. You'll create the new style on
this line.
◗
2.
Select the h1 tag rule you just created, copy the rule, move the insertion point to
the blank line you just created, and then paste the rule. You will modify the copy
of the alternate rule for the h1 tag.
◗
3.
In the copied h1 rule, select
20pt
and then type
15pt
. The font-size is changed to
15 points.
◗
4.
Place the insertion point at the end of the line, and then press the
Enter
key.
You'll enter another attribute for the rule on this new line.
◗
5.
Type
background-color: #FFF;
to change the back-ground color to white. Next,
you'll change the tag that these attributes apply to.
◗
6.
In the copied h1 rule, select
h1
, and then type
h2, .sub2, .quote
to change the
attributes in the h2, .sub2, and .quote tags when the page is printed.
◗
7.
Save the style sheet, and then return to the
index.html
page.
◗
8.
On the Style Rendering toolbar, click the
Render Print Media Type
button
.
The page is displayed with the alternate print styles. See Figure 8-47.










Search WWH ::

Custom Search