Graphics Programs Reference
In-Depth Information
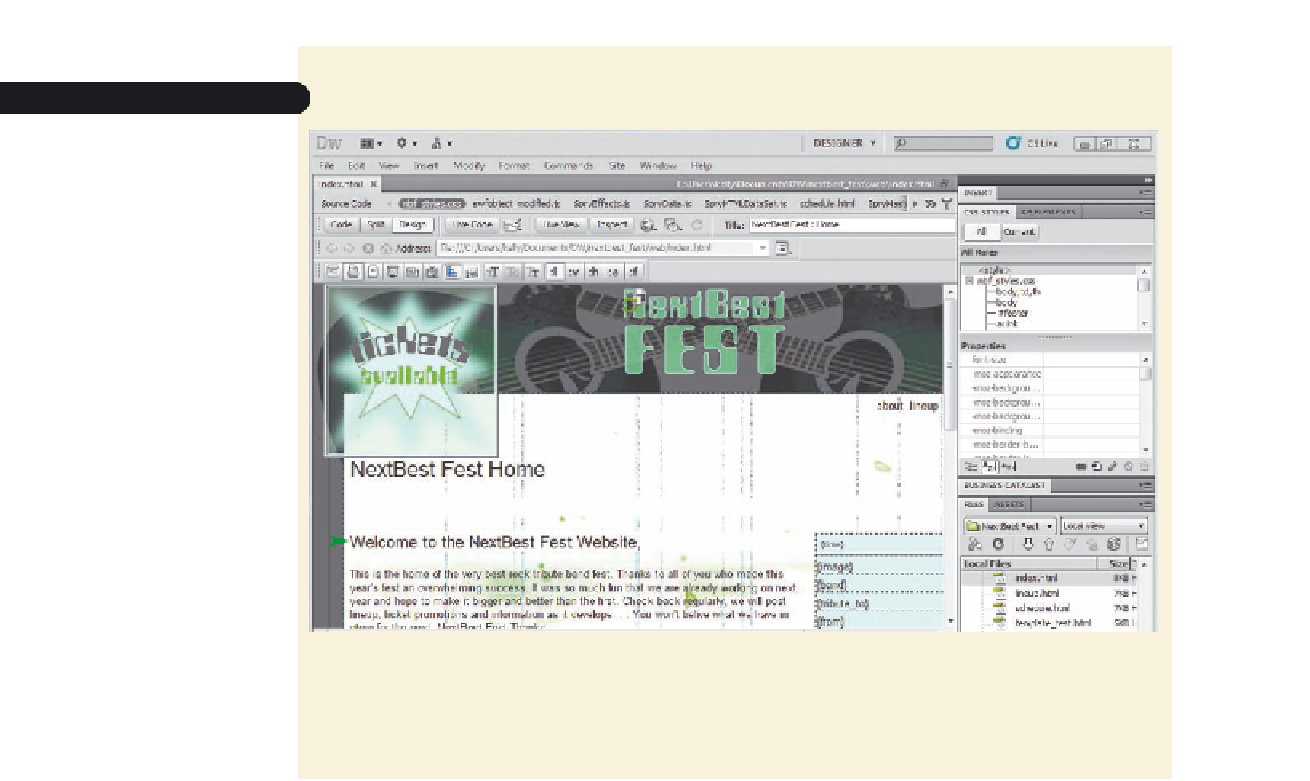
Figure 8-47
Home page as it will appear in print media
text changes to 15
points and has a
white background
◗
9.
On the Style Rendering toolbar, click the
Render Screen Media Type
button
.
The home page is displayed with the main styles.
◗
10.
Return to the style sheet.
Now that the text is styled for print display, you will remove the remaining back-
ground colors and background images by creating alternate styles for the container and
content divs.
To create alternate styles for the container and content divs:
◗
1.
Click to the left of the closing bracket for the print media attribute, and then
press the
Enter
key to insert a blank line.
◗
2.
Copy the rules for the container and content divs, and then paste them in the
blank line you just created.
◗
3.
In the container rule, select
#666666;
and type
#FFF;
to change the color to
white, select
url (../graphics/back.jpg)
and type
none
to remove the background
image, select
0px
and
auto
and type
0in
and
0in
to change the margins to
inches, and then select
955px
and type
7in
to change the width to inches.
Trouble?
If you have difficulty changing the margins to inches, select the con-
tainer rule in the CSS Styles panel, click the Edit Rule button, and then edit the
rule in the CSS Rules Definition dialog box.
◗
4.
In the content rule, select
url (../graphics/content_back.jpg)
and type
none
to
remove the background image, select
5px
and type
0in
to remove the padding,
select
130px
and type
1in
to change the top margin to inches, select
37px
and
type
0in
(in both places) to change the left and right margins to inches, select
0px
and type
0in
to change the bottom margin to inches, and then select
#ccffff
and
type
#FFF
to change the border color to white. See Figure 8-48.






Search WWH ::

Custom Search