Graphics Programs Reference
In-Depth Information
◗
8.
Type
}
to close the style tag, and then press the
Enter
key. (If you already see a
pink closing tag, create another anyway because there should be a closing tag
for the style in addition to the dark red closing tag for the print style sheet.) The
alternate body style is complete. See Figure 8-45.
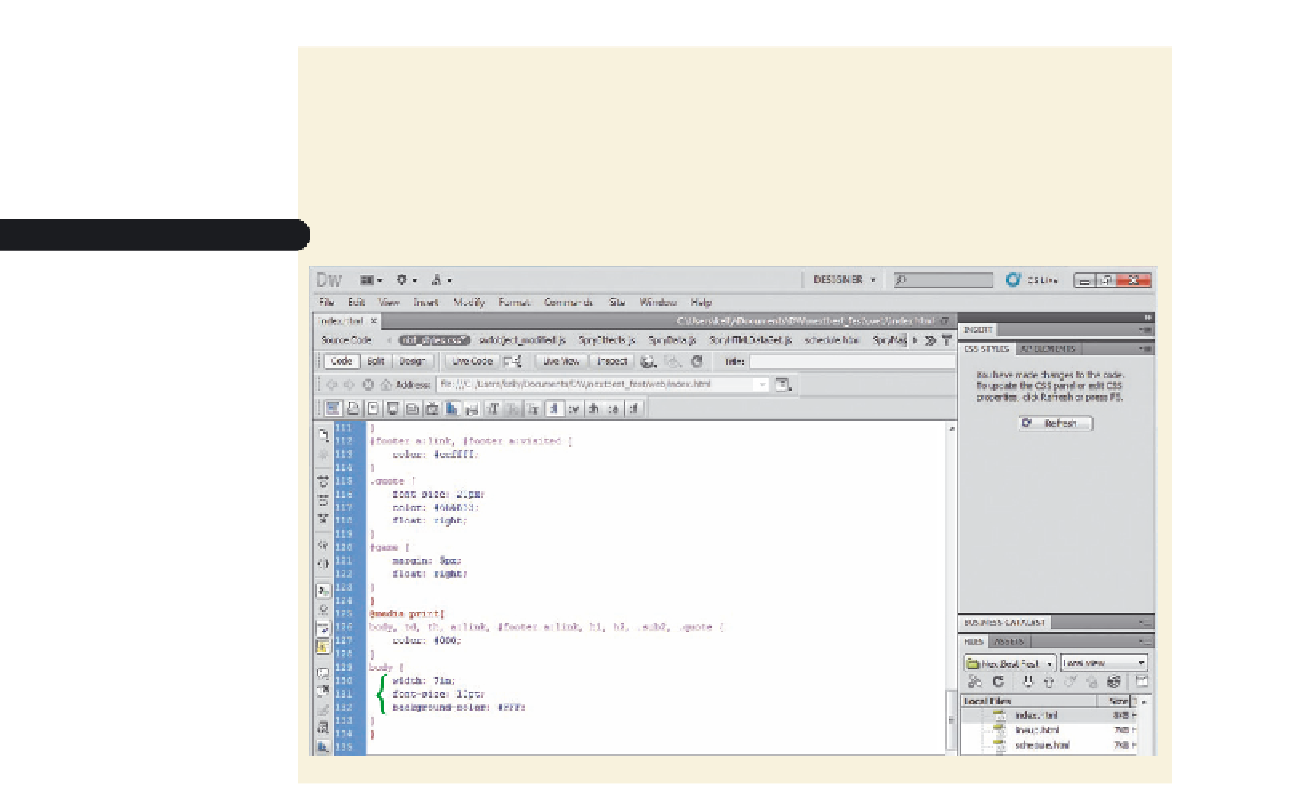
Figure 8-45
Code for the alternate body style
changes the page
width , font-size, and
back-ground color
The next alternate rule you will add to the style sheet sets the h1 tag to a font size of
20 points. You will create this new alternate rule using the New CSS Rule button in the
CSS Styles panel. After you create a style with this method, you must move it to the cor-
rect location in the style sheet.
To create an alternate style for the h1 tag:
◗
1.
Open the CSS Styles panel, and then click the
New CSS Rule
button
.
◗
2.
Change the selector type to
Tag
, select the
h1
tag for the selector name, and
define the style in
(This document only)
. The new h1 tag style will be defined in
the current document, which is the style sheet.
◗
3.
In the
Type
category, type
20
in the Font-size box, select
pt
as the unit, and then
click the
OK
button. The h1 style is added to the style sheet below the closing
bracket of the media tag. You must move it above the closing bracket.
◗
4.
Select the entire h1 rule, and then drag the selected rule to the blank line above
the closing bracket for the alternate media tag. See Figure 8-46.







Search WWH ::

Custom Search