Graphics Programs Reference
In-Depth Information
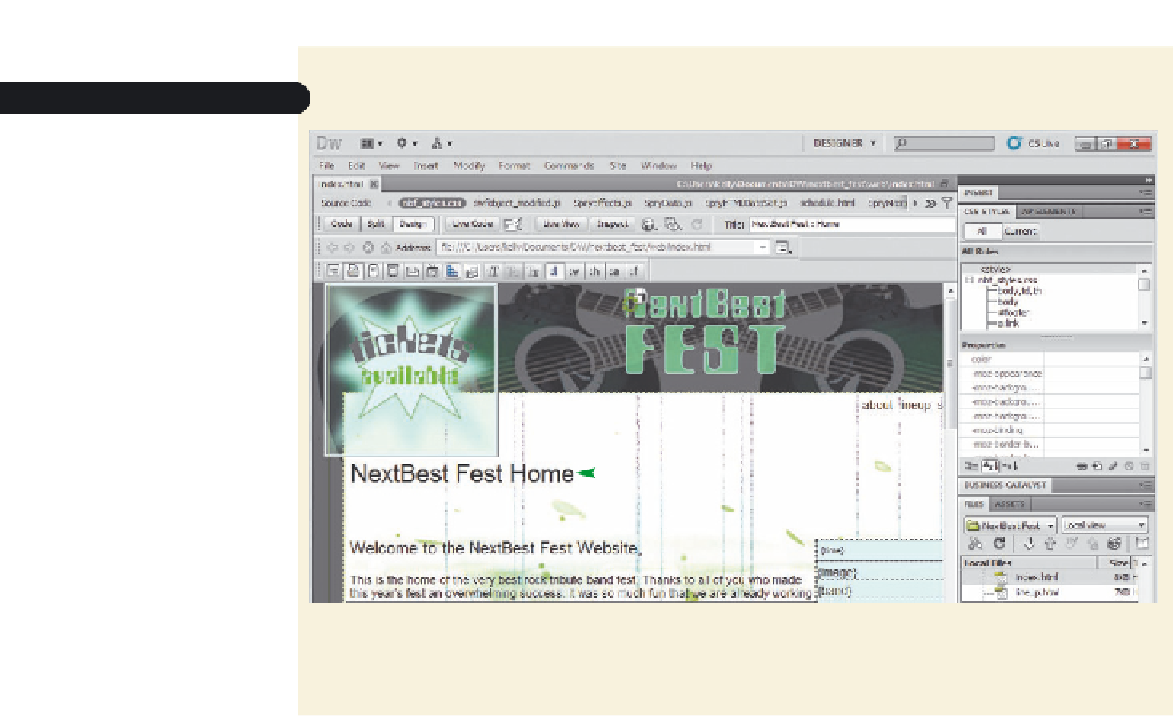
Figure 8-44
Home page displayed with the alternate print style
headings, links,
and body text
dis
play in
b
lack
◗
10.
On the Style Rendering toolbar, click the
Render Screen Media Type
button
.
The home page is displayed with the main styles.
Next, you will create an alternate style for the body tag that defi nes the font size in
points, specifi es a page width of 7 inches, and changes the background color to white.
All three attribute changes help optimize the page for printing.
To create an alternate style for the body tag:
◗
1.
Return to the
nbf_styles.css
style sheet. You'll add a second alternate style to the
print media type group in the style sheet.
◗
2.
Place the insertion point after the bottom bracket of the first alternate style but
before the closing media type tag, and then press the
Enter
key to create a new
line in the page.
◗
3.
Type
body {
on the new line, and then press the
Enter
key to create a new line.
The attributes list opens with possible attributes for the body style.
◗
4.
In the attributes list, click
width
. The width: attribute is added to the code and
additional options appear. You will enter the width value manually.
◗
5.
Press the
Spacebar
, type
7in;
as the page width, and then press the
Enter
key to
create a new line. The alternate page width is set to 7 inches.
◗
6.
In the attributes list, click
font-size
, press the
Spacebar
, type
10pt;
as the font
size, and then press the
Enter
key to create a new line. The alternate font size is
set to 10 points.
◗
7.
In the attributes list, click
background-color
, press the
Spacebar
, click
white
(#FFF)
in the color picker as the new background color, type
;
to end the attri-
bute, and then press the
Enter
key to create a new line. The alternate background
color is set to white.























































Search WWH ::

Custom Search