Graphics Programs Reference
In-Depth Information
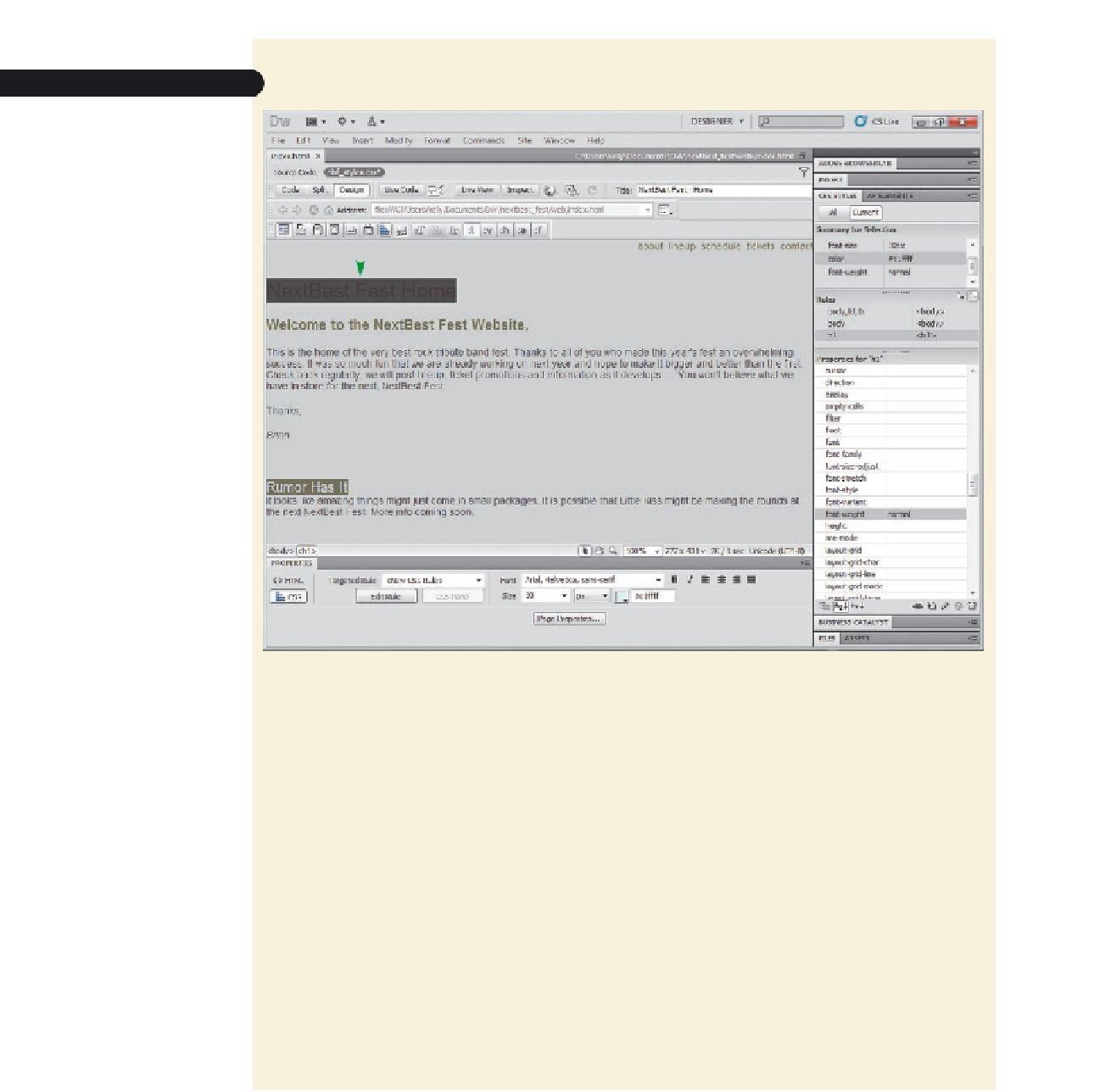
Figure 3-31
Updated h1 font weight in the Properties pane
click to display the
cascade of r
ules for
the selected page
element
bold rem
oved
from the heading
select the new value
for the font-weight
property
You'll use the same process to edit the h2 style for the subheading.
◗
6.
In the home page, select
Welcome...
. The relevant rules and properties for the
selected text appear in the CSS Styles panel with the properties set for the h2
style listed in the Properties pane.
◗
7.
In the Properties pane, scroll down to font-weight, click the right
font-weight
box, and then select
normal
from the font weight list. The subheading with the h2
style changes font weight.
◗
8.
In the Rules pane, click the
body,td,th
rule to see how the properties from this
tag affect the current selection. The color and font-size properties have black lines
through them because the color and font-size properties you set in the h2 style
override the ones in this higher-level style. The font-family property has a value
even though you did not select a font family in the h2 style because the body tag
affects all the elements in the body of the HTML code.
◗
9.
Save the home page, switch to the
nbf_styles.css
style sheet, and then save the
nbf_styles.css style sheet.
◗
10.
In the CSS Styles panel, click the
All
button, and then collapse the
CSS panel group
.
Using CSS Enable/Disable to Help You Work with
Cascading Styles
Because styles are cascading and many styles can affect any object in a page, edit-
ing the styles for an object can become confusing. Dreamweaver has added the CSS
Enable/Disable feature to help you fi gure out what CSS properties are affecting an object.






















Search WWH ::

Custom Search