HTML and CSS Reference
In-Depth Information
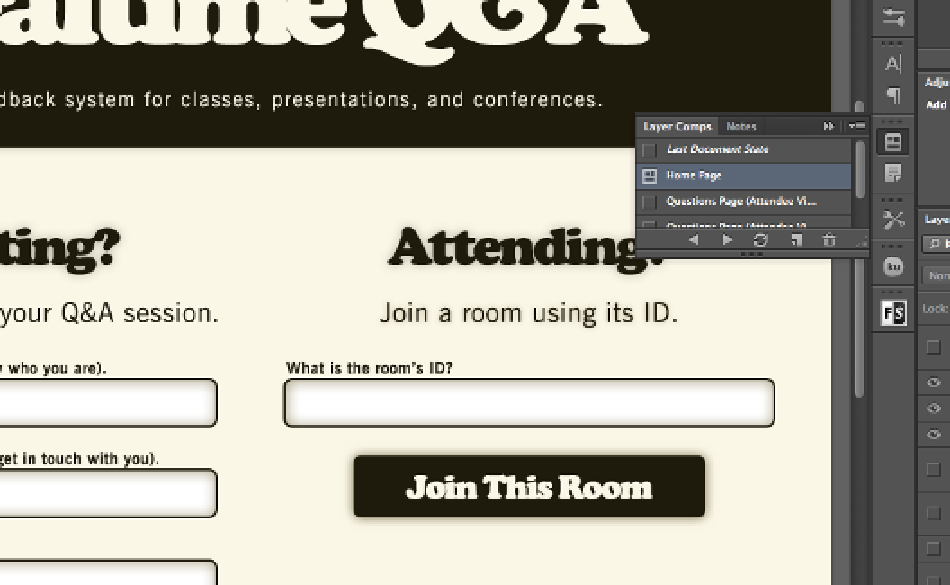
Figure 6-17.
The Layer Comp panel allows fast switching between different states within the design, eliminating the
need for multiple files or lots of duplicated layers
Designing the Room View(s)
The room view borrows several elements from the home view, which will simplify the process a bit, but it also has
multiple states: There's a version for attendees, one for the presenter, and a “closed” room look for after the presenter
has ended his session.
Designing the Attendee View
The attendee view has three distinct pieces:
•
The ask-a-question form
•
The room information (where they are and who's in charge)
•
The questions
To organize this information, you'll be using a two-column layout in which the left column will be larger and will
feature the important information (where
important
means most immediately useful; in this case, the ask-a-question
form and the questions themselves), and the right column will contain less important information—the name of the
session and speaker, which attendees presumably know before they join—and be smaller.
The ask-a-question form will be at the top of the main column and won't stray from the standard form
element designs.
The room info will follow the standard of a Cooper Black headline and News Gothic body copy; the only
difference is that it will be smaller, using 30 pt text for the headline and 18 pt for the body.

Search WWH ::

Custom Search