HTML and CSS Reference
In-Depth Information
The questions are different from anything you've designed so far, so they'll require a bit more thought. The
information that needs to be displayed is as follows:
•
The question itself
•
The number of votes the question has received
•
A button that allows the attendee to vote for that question
The question will be displayed using News Gothic at 24 pt, which should be a good size for reading on any screen
size, even if the device is a little farther away like, for instance, a phone laid on a desk. The text will sit at the right side
of the question layout.
The vote count will be in Cooper Black at 24 pt and will sit at the far left of the question.
Between the count and the question sits a large button for voting the question up. Use the Ellipse tool to draw a
circle with a 60px diameter in our dark color, #1F1B0C; then use the Custom Shape tool to draw an arrow in the light
color, #FBF7E7, in the center of it. Add the same drop shadow as the submit button to the dark circle, and you now
have a vote button.
Add a second question below the first to make sure the design works with multiple questions. A subtle divider
between the questions—a 2px by 500px dark-colored rectangle at 10% fill opacity with the drop shadow from the
submit button—completes the attendee page view (see Figure
6-18
).
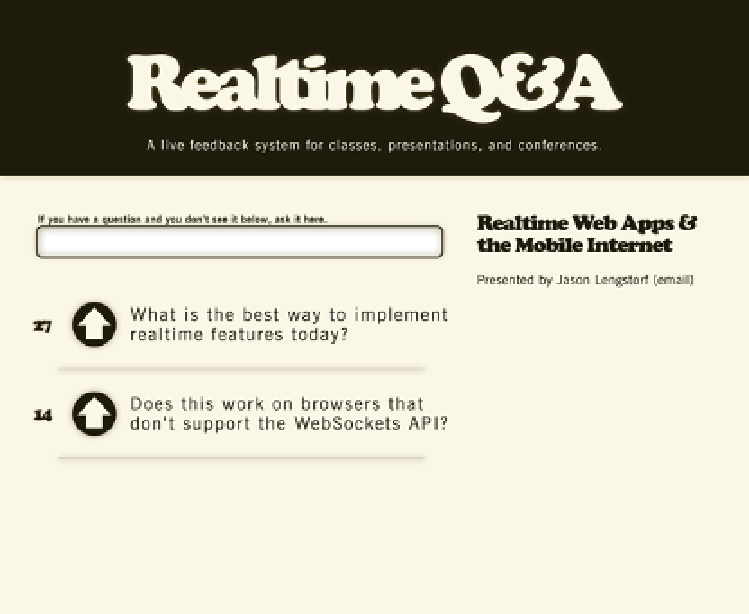
Figure 6-18.
The room view for attendees

Search WWH ::

Custom Search