HTML and CSS Reference
In-Depth Information
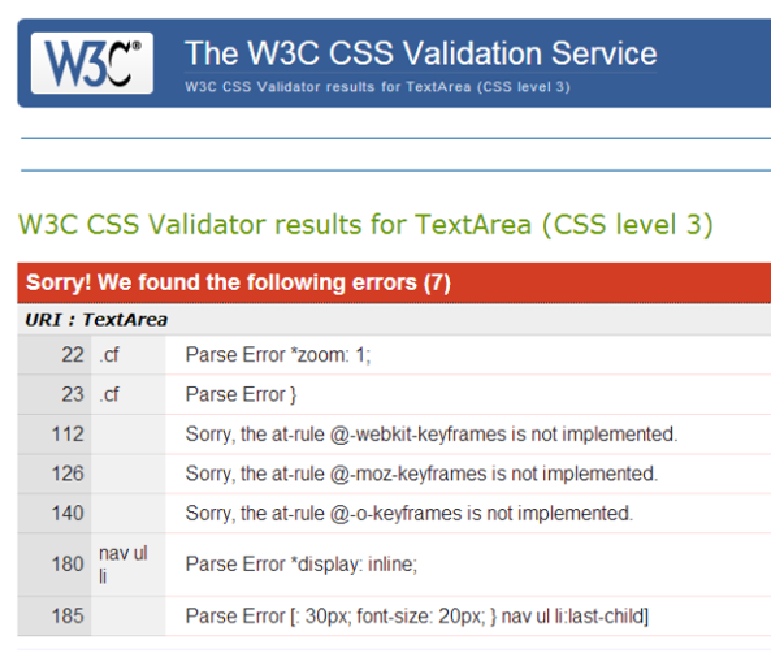
Figure 6.1. Running RecipeFinder through the validator
In addition to the seven errors that the validator finds, there are also 51 warnings. None of
these errors or warnings has any visible effect on our page, no matter which browser we use,
and with the exception of two examples, they're a result of using vendor prefixes like
-web-
kit-
,
-moz-
, and
-ms-
. This is fine. We don't need to worry about the validity of our CSS
with these types of warnings.
For the most part, the validator is a guide. Don't expect to get perfect results. In fact, receive
perfect results (no errors, no warnings), and the likelihood is that you're doing something out
of the ordinary, such as not using any CSS features that have been introduced in the past few