Graphics Reference
In-Depth Information
page to page? Do pictorial elements alternate in position from one spread to another?
Perhaps the sizes of the images change from spread to spread, or the ratio of text to
image changes sequentially. Even simply placing images toward the top of the pages
in one spread and then toward the bottom of the pages in the next achieves a power-
ful sense of difference while still ensuring overall visual unity. Violating the grid is a
necessity of designing, sometimes because circumstance dictates it—content that must
occupy a specific spread won't quite fit—or because it is visually necessary to call at-
tention to some feature of the content, or to create some surprise for the reader. Within
a rigorous grid structure, violations must be relatively infrequent or relatively small, or
they begin to undermine the reader's sense of the grid's consistency. Any specific item
or general layout that violates the grid will be very dramatic. Disturbing the regularity
of a column of text by allowing an element to jut out past the alignment not only will
be instantly noticeable but also will cause the wayward element to shift to the top of the
hierarchy; it becomes the most important item in the layout because it is clearly the only
thing out of order. Designing a two-page spread that ignores the grid established for the
remaining pages of a publication ensures that spread will be memorable. The problem
facing the designer in making such a dramatic decision is that of integrating the layout
into the publication's overall visual logic: what defines this spread as belonging to the
same publication? Usually, using the same typefaces as are used elsewhere will do so,
as will application of similar colors as on other pages; but these alone will not unify
the altered spread with the others that clearly follow an established structure. The de-
signer must create some reference to the established structure even as he or she violates
it—perhaps a typographic element from the previous spread continues onto the unique
spread. In addition, the designer must consider the transition back into the grid-struc-
tured pages following the violation; if the pages following this particular spread are a
continuation of its content, the designer might add smaller violating elements that recall
the major violation while restating the regular structure.
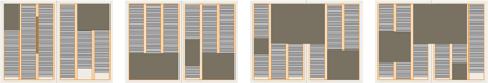
A simple trick to achieving layout variation is to arbitrarily cluster images toward the top of a
spread and then toward the bottom on the spread following. Sometimes forcing a small, medium,
and large image onto a spread—and then using the same sizes but placed in different locations on
the next spread—will quickly create movement across the grid.