Graphics Reference
In-Depth Information
the relationship between lines of text across the gutter separating the columns. In a
grouping of columns set justified, with no line breaks (or a hard return of the same lead-
ing) between paragraphs, the baselines between columns will align. Any other situation,
and the baselines between columns will not align. In hanging columns, text will align
between columns until a paragraph change. Because the depth of the hanging columns
changes, this might feel appropriate. A problem will occur in a page spread set with
columns justifying top and bottom, however, if the paragraph space introduces an un-
even line: the lines of text at the foot margin will be noticeably off.
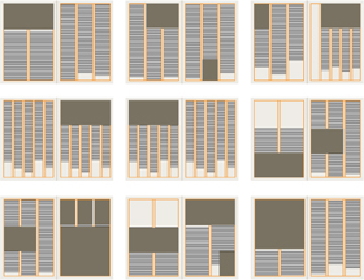
Articulating material across several column structures, but using similar logic throughout, creates
tremendous difference in the overall rhythm of the layouts while retaining a certain unity.
Variation and Violation
A grid is truly successful only if, after all the problems have
been solved, the designer rises above the uniformity implied by its structure and uses it
to create a dynamic visual narrative of parts that will sustain interest page after page.
The greatest danger in using a grid is to succumb to its regularity. Remember that the
grid is an invisible guide existing on the bottommost level of the layout; the content
happens on the surface, either constrained or sometimes free. Grids do not make dull
layouts—designers do. Once a grid is in place, it is a good idea to sort all the project's
material spread by spread to see how much will be appearing in each. A storyboard of
thumb-nails for each spread in the publication can be very helpful. Here, the designer
can test layout variations on the grid and see the result in terms of pacing—the rhythm
of the layouts. Can there be a visual logic to how elements interact with the grid from