Information Technology Reference
In-Depth Information
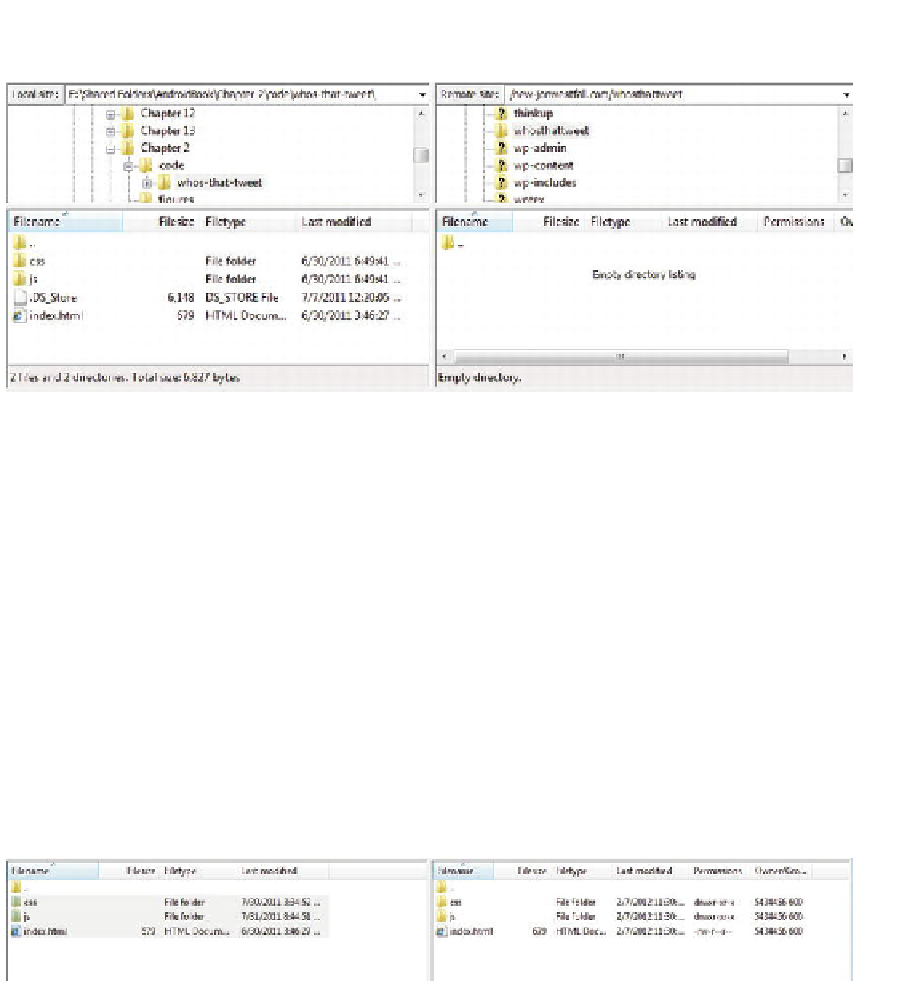
Now I make sure that I have the directories properly set up: the files I want to move on
the left side, and the targetlocation on the right side,as in Figure 13-17.
Figure 13-17.
Showing the source (on the left) and the target (on the right)
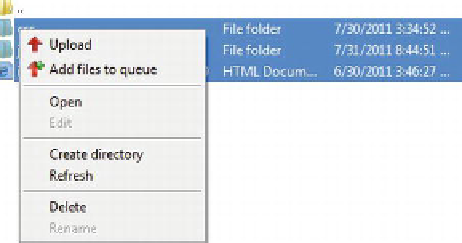
Now it's a simple matter of selecting the files on the left, right-clicking on them, and
choosing “Upload” (see Figure 13-18).
Figure 13-18.
I can now click the “Upload” option to upload the files to the server
After I do that, I should see the same files in both panes, as in Figure 13-19.
Figure 13-19.
The files from my computer (on the left) are now on the server (on the right)
Now comes the big test. Now that the files are accessible, I should be able to view them
in my mobile browser (or on the desktop) by going to the appropriate address. In this
this in a desktop web browser, I can see that the files are online,as in Figure 13-20. This
might look pretty ugly since the files are meant to be viewed on a mobile web browser;