Graphics Programs Reference
In-Depth Information
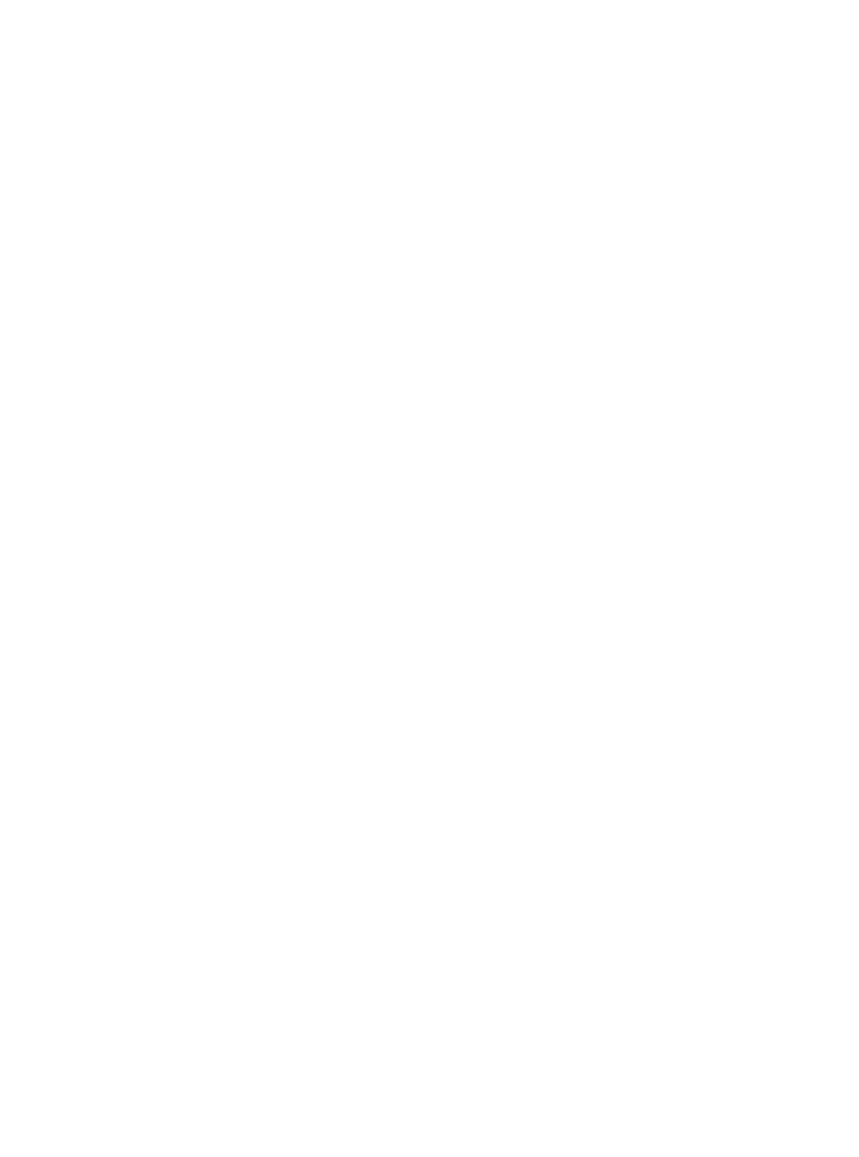
The simple shapes in the first slide above look random and appear to have no organization or connection to
each other. In the second slide above, the shapes seem at least a bit more connected somehow, even if we do
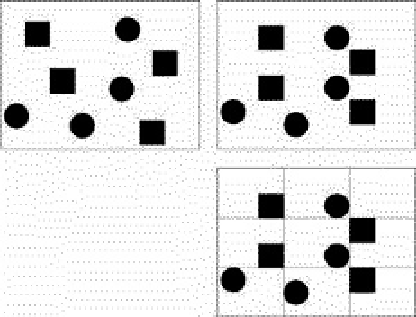
not detect a clear pattern. By moving the shapes just slightly so that they are connected via a simple 3ᅲ3 grid, a
more harmonious effect is created.
The first slide is a mess as none of the elements align with each other. I used a grid to resize and align
elements to fit together in a more unified way. If you have many elements that must be aligned, a more complex
grid like the one I used here may work well. Usually, however, a much simpler grid is all you need to help you
unify elements on a slide. (Images in slides from
iStockphoto.com
.)
A few notes about grids
• A grid consists of both vertical and horizontal lines that are spread out at even
distances and intersect, forming an underlying network or skeleton that we can build
on.
• You can create an intricate and detailed grid or you can use one that is very, very
simple. The grid you need depends on your intentions, but generally even a very
simple grid makes it easier to unify elements on a slide or any other “canvas” you
may be using.
• You can create any kind of grid using the guides/grids built into your software.
• Personally, I find a five-column/four-row (5ᅲ4) grid to be both simple and flexible for
many situations. Yet the grid I use the most—my default grid—is the simple rule of
thirds.