Game Development Reference
In-Depth Information
So why do we set it up in this way? It is because we want to have a UI
graphic to look as close to the source image as possible. However, we set
the
Format
to
Truecolor
, which will make the size of the image larger than
Compress
, but will show the right color of the UI graphics.
7. At last, we will edit the layers' name by going to the
Layer Inspector
and set the
User Layer 8
to
Background
and
User Layer 9
to
Level
.
Engage Thrusters
Now, we are ready to create the GUI Skin:
1. Let's create a new GUI Skin by going to
Assets
|
Create
|
GUI Skin
, and we will see
New GUISkin
in our project window. Name the GUI Skin as
MenuSkin
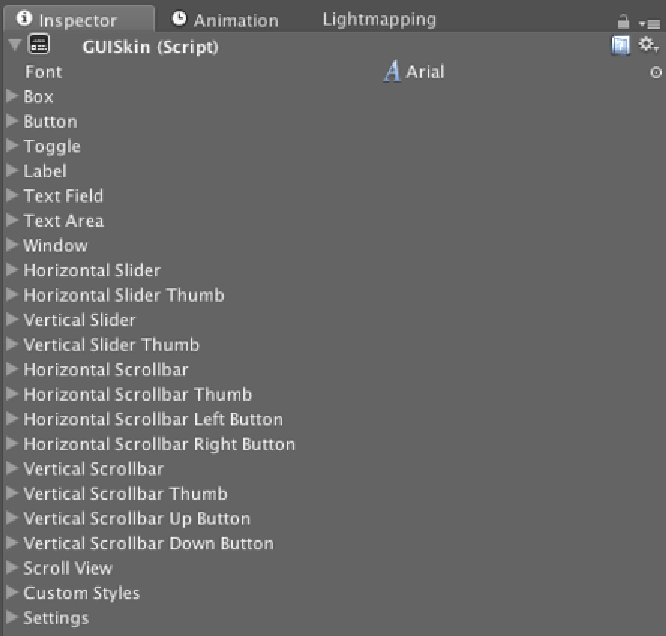
. Then, we
click on our
MenuSkin
and go to its
Inspector
. We will see something similar to the
following screenshot: