Game Development Reference
In-Depth Information
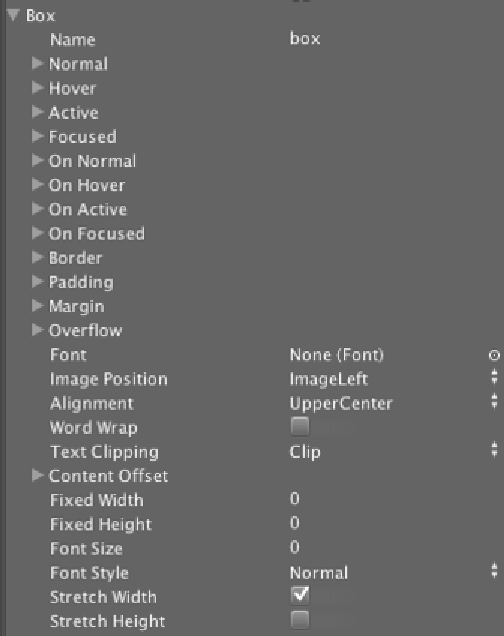
2. You will see many properies, but don't be afraid, because this is the main key to
creaing a custom graphics for our UI.
Font
is the base font for the GUI Skin. From
Box
to
Scroll View
, each property is a
GUIStyle
, which we will be able to use for
creaing our custom UI. The
Custom Styles
property is the array of
GUIStyle
that we
can set up for the extra style.
Settings
are the setup for the enire
GUI
.
3. Next, we will set up the new font style for our menu UI; go to
Font
line in this
Inspector
view, click the circle icon, and select the font
Federation Kalin
.
4. Now you have set up the base font for our GUI Skin. Next, click on the arrow in
front of the
Box
line to bring up a drop-down. We will see all the properies. We
can see more informaion and learn more about these properies on the Unity
website:
http://unity3d.com/support/documentation/Components/
class-GUISkin.html
.