HTML and CSS Reference
In-Depth Information
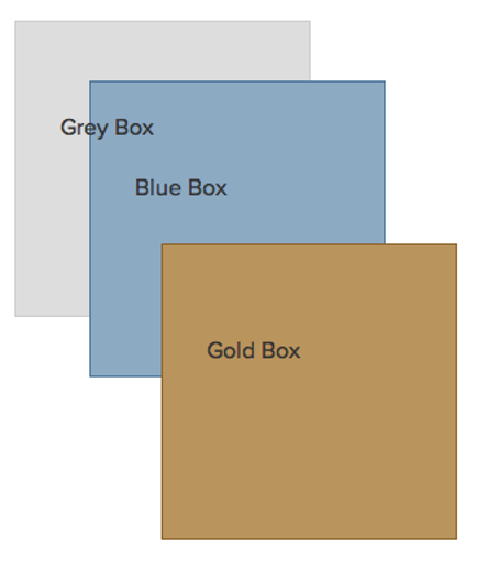
Below is the HTML version of the above screen capture, so if you view this
page in Firefox 3 or another currently-used browser, you'll see the proper
implementation: The background of the grey box (which is the element that
establishes the stacking context) appears below everything else, and the
grey box's inline text appears above the blue box, which agrees with the
“natural stacking order” rules outlined earlier.