HTML and CSS Reference
In-Depth Information
Showcase of Various Usage
Applying the
z-index
property to elements on a page can provide a quick
solution to various layout challenges, and allows designers to be a little
more creative with overlapping objects in their designs. Some of the
practical and creative uses for the
z-index
property are discussed and
shown below.
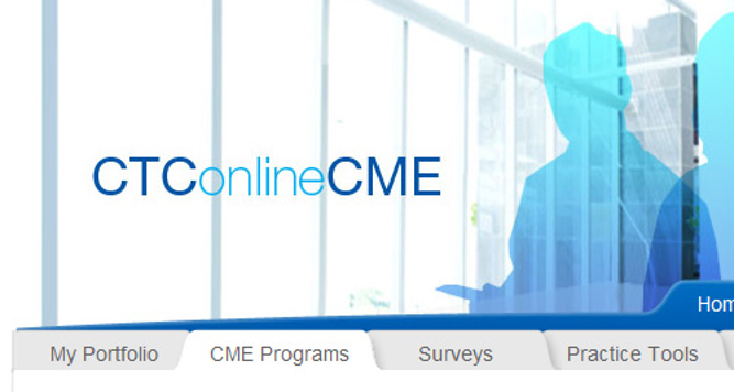
OVERLAPPING TABBED NAVIGATION
The CTCOnlineCME website uses overlapping transparent PNG images with
z-index
applied to the “focused” tab, demonstrating practical use for this
CSS property: