Graphics Reference
In-Depth Information
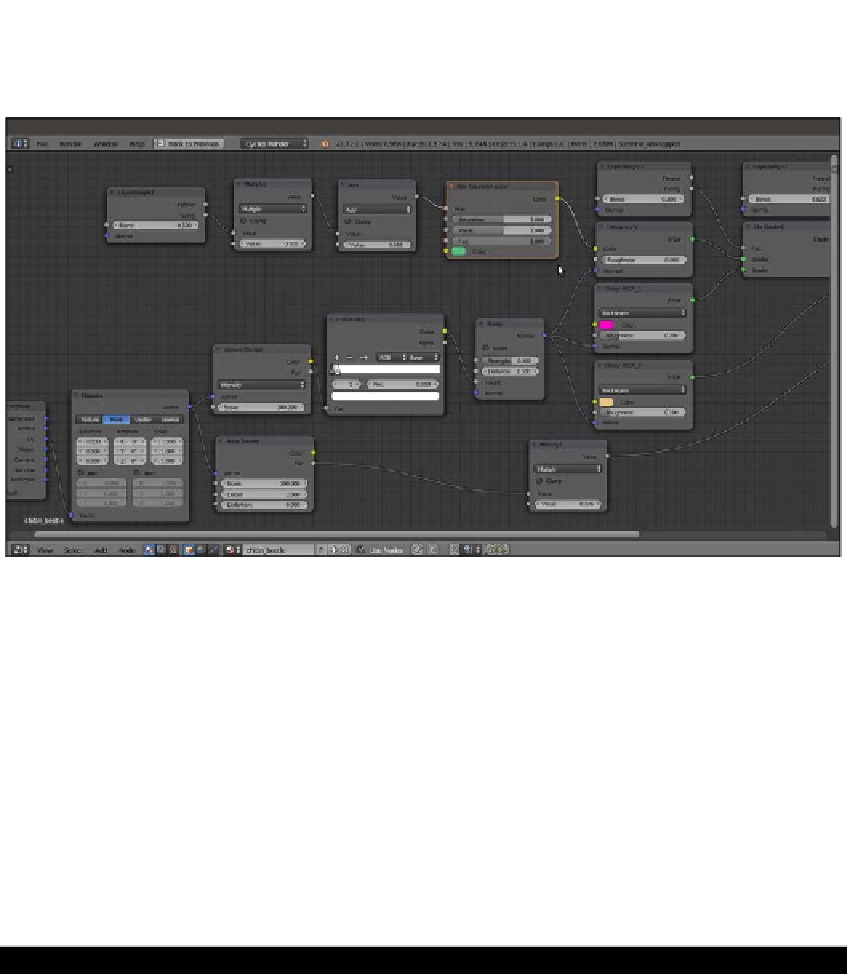
15. Change the Hue Saturation Value node's Color values for R to
0.103
, G to
0.500
,
and B to
0.229
, and just for this example, leave the other values as they are, as
shown in the following screenshot:
Adding the final diffuse color
How it works...
F
The introductory steps of this shader work almost the same as for the
chitin_wasp
material, that is, the basic shader from step 1 to 6 and
the chitin bump from step 7 to 11.
F
From step 12 to 15, we build the color component coming from the Hue Saturation
Value node, and thanks to the combination of the Layer Weight3 and Math nodes,
this appears mainly in the mesh faces perpendicular to the point of view, sliding
in the other spectrum colors on the facing-away mesh sides, basically behaving as
a sort of Fresnel effect. The addition of the Hue Saturation Value node allows for
further color tweaking.
Creating tree shaders - the bark
There are several different ways to make trees in a 3D package: starting from the simpler
low-poly objects, such as the billboards used in video games (simple planes mapped with
tree images on a transparent background), to middle complex objects where a trunk mesh
is attached to a foliage mass made of little alpha textured planes, each one representing
a leaf or even a twig, to more complex and heavy meshes, where every little branch and
leaf is actually modeled.