HTML and CSS Reference
In-Depth Information
3. Set the opacity of the
div
elements nested within the
aside
elements to 75%. Use
both the CSS3
opacity
style and the IE
Alpha
filter. Add a box shadow that has a
color value of (101, 101, 101) with an opacity of 0.7. Set the horizontal and vertical
offsets to 5 pixels and the blur to 10 pixels. You do not have to add an IE filter for the
box shadow.
4. Save your changes to the file, and then return to the
willet.htm
file in your text edi-
tor. Add a link to the
wceffects.css
style sheet file, using the style sheet for screen
devices that have a minimum width of 501 pixels. Add the same media query for the
wclayout.css
style sheet file.
5. Use an Internet Explorer conditional comment for versions of IE before version 9 to
link to the
wclayout.css
and
wceffects.css
style sheet files for screen devices.
6. Save your changes to the document, and then open the
willet.htm
file in your Web
browser. Verify that the appearance and layout of your page resemble those shown in
Figure 8-66.
7. Many golfers playing the courses at Willet Creek like to receive information and
advice about each hole. Michael would like you to create a mobile version of the
Web page so that golfers with mobile devices can view information about the course
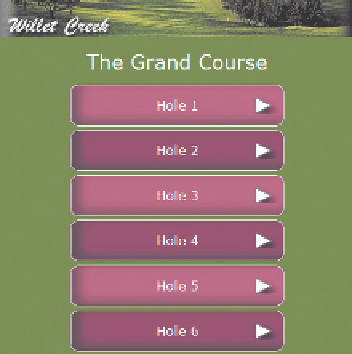
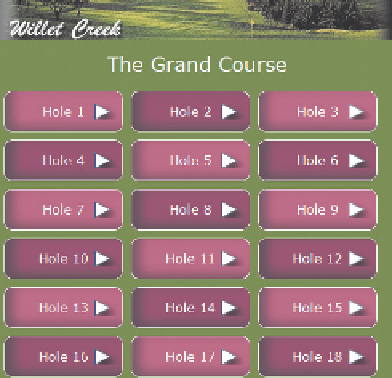
during their rounds. Figure 8-67 shows a preview of the Web app you'll create.
figure 8-67
Willet creek mobile view
mobile page in portrait orientation
mobile page in landscape orientation