HTML and CSS Reference
In-Depth Information
Apply your
knowledge of
CSS3 and mobile
styles to design
a page for a golf
course.
Case Problem 2
Data files needed for this case Problem: arrow.png, gray.png, h01.htm - h18.htm,
hole01.jpg - hole18.jpg, holes.css, modernizr-1.5.js, wcback.png, wcbase.css,
wceffectstxt.css, wclayout.css, wcmobiletxt.css, willet.jpg, willet.png, willettxt.htm
Willet Creek Golf Course
Willet Creek is a popular golf course resort in central Idaho.
You've been asked to work on the design of the resort's Web site by Michael Carpenter,
the head of promotion for the resort. He would like you to add some CSS3 visual effects
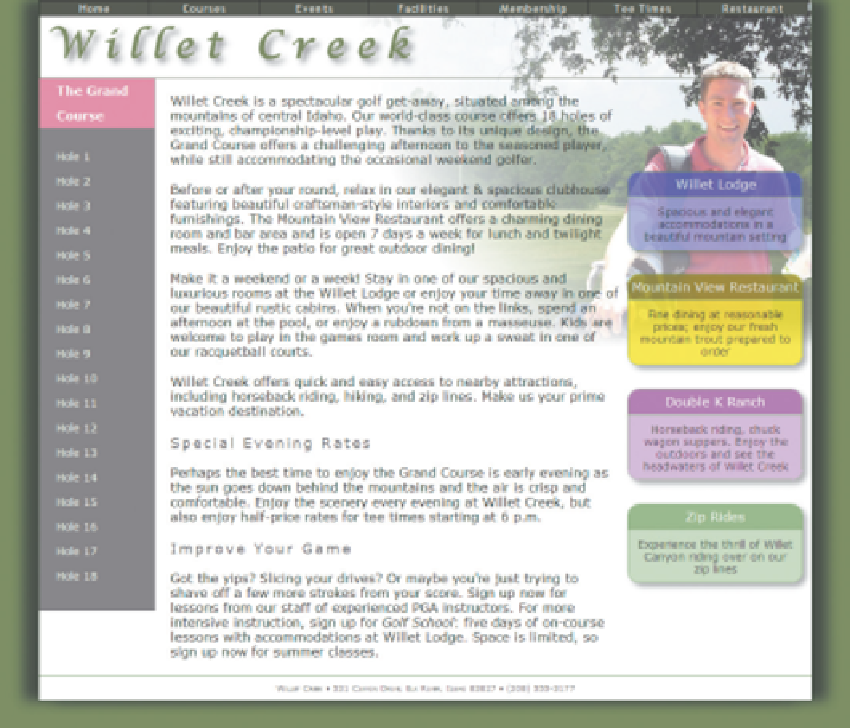
for drop shadows and gradients. Figure 8-66 shows a preview of the screen version of the
Web page.
figure 8-66
Willet creek page
Complete the following:
1. In your text editor, open the
willettxt.htm
and
wceffectstxt.css
files from the
tutorial.08\case2 folder included with your Data Files. Enter
your name
and
the
date
in the comment section of each file. Save the files as
willet.htm
and
wceffects.
css
, respectively.
2. Go to the
wceffects.css
file and create a shadow effect for the
body
element. The
effect should contain two box shadows, both with a color value of (31, 61, 31) and
an opacity of 0.9. Place the first shadow with a horizontal offset of 20 pixels, a verti-
cal offset of 0 pixels, and a blur of 25 pixels. Do the same for the second shadow,
except place the shadow with a horizontal offset of
2
20 pixels.