HTML and CSS Reference
In-Depth Information
Review Assignments
Practice the skills
you learned in
the tutorial using
the same case
scenario.
Data Files needed for the Review Assignments: kpaf.jpg, kpaf2.css, modernizr-1.5.js,
morningtxt.htm, programstxt.css
Kyle has had a chance to work with the KPAF nightly schedule page. He wants you to
make a few changes to the layout and apply the new design to a page that displays the
KPAF morning schedule. Kyle already has entered much of the Web page content and
style. He wants you to complete his work by creating and designing the Web table for
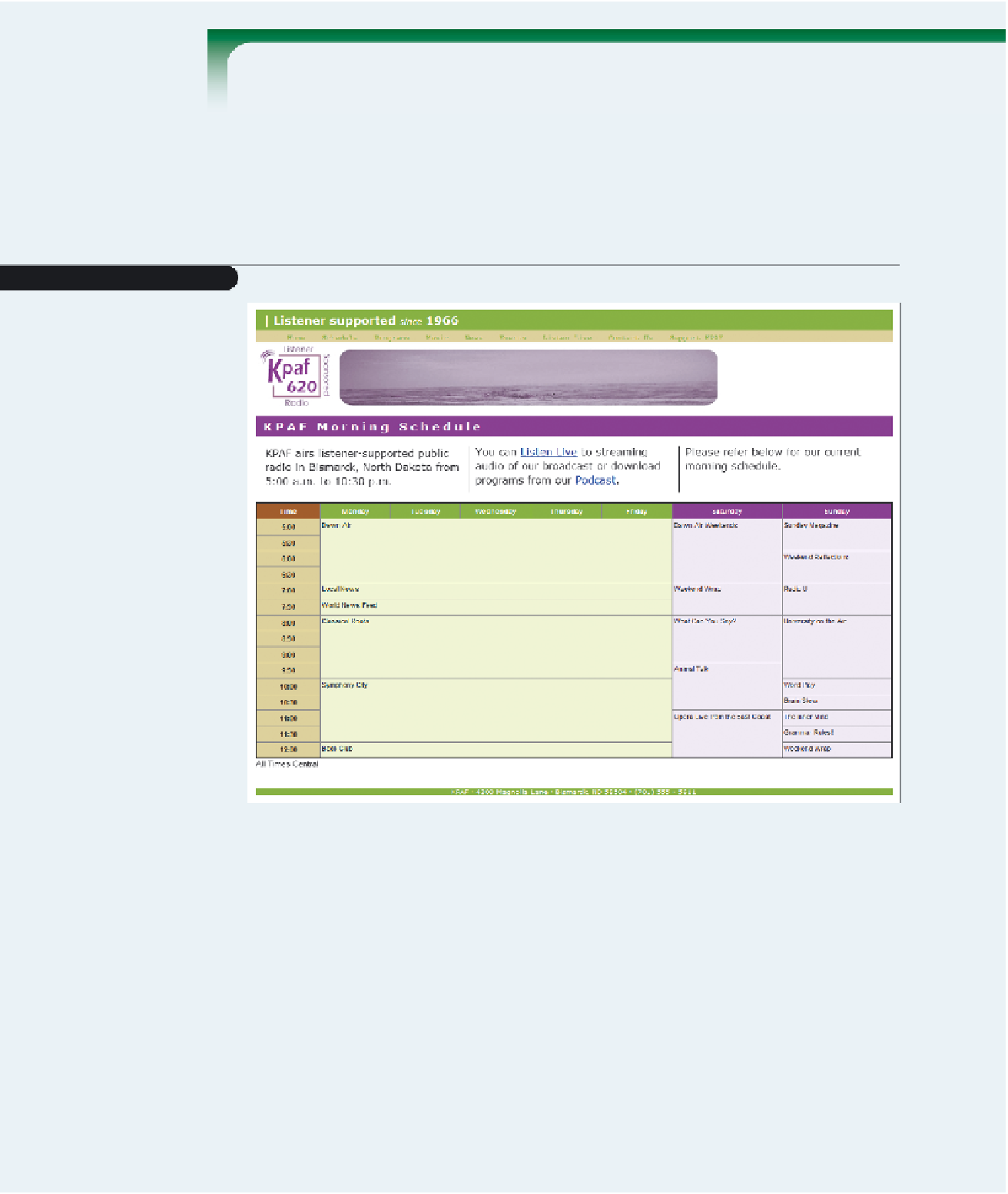
the morning schedule. Figure 5-53 shows a preview of the morning schedule page.
Figure 5-53
KPAF morning schedule
Complete the following:
1. Use your text editor to open the
morningtxt.htm
and
programstxt.css
fi les from the
tutorial.05\review folder. Enter
your name
and
the date
in the comment section of
each fi le. Save the fi les as
morning.htm
and
programs.css
, respectively, in the same
folder.
2. Go to the
morning.htm
fi le in your text editor. Insert links to the
kpaf2.css
and
programs.css
style sheets.
3. Scroll down the fi le and directly below the paragraph element, insert a Web table
with the class name
programs
.
4. Add a table caption containing the text
All Times Central
.
5. Below the caption, create a column group containing three columns. The fi rst
col
element should have the class name
timeColumn
. The second
col
element should
have the class name
wDayColumns
and span fi ve columns in the table. The last
col
element should have the class name
wEndColumns
and span two columns.