HTML and CSS Reference
In-Depth Information
<tr>
<th align=right valign=top>Preferences:
<td>
<table>
<tr>
<td><input type=checkbox name=pref>Lemons
<td><input type=checkbox name=pref>Limes
<tr>
<td><input type=checkbox name=pref>Oranges
<td><input type=checkbox name=pref>Kumquats
</table>
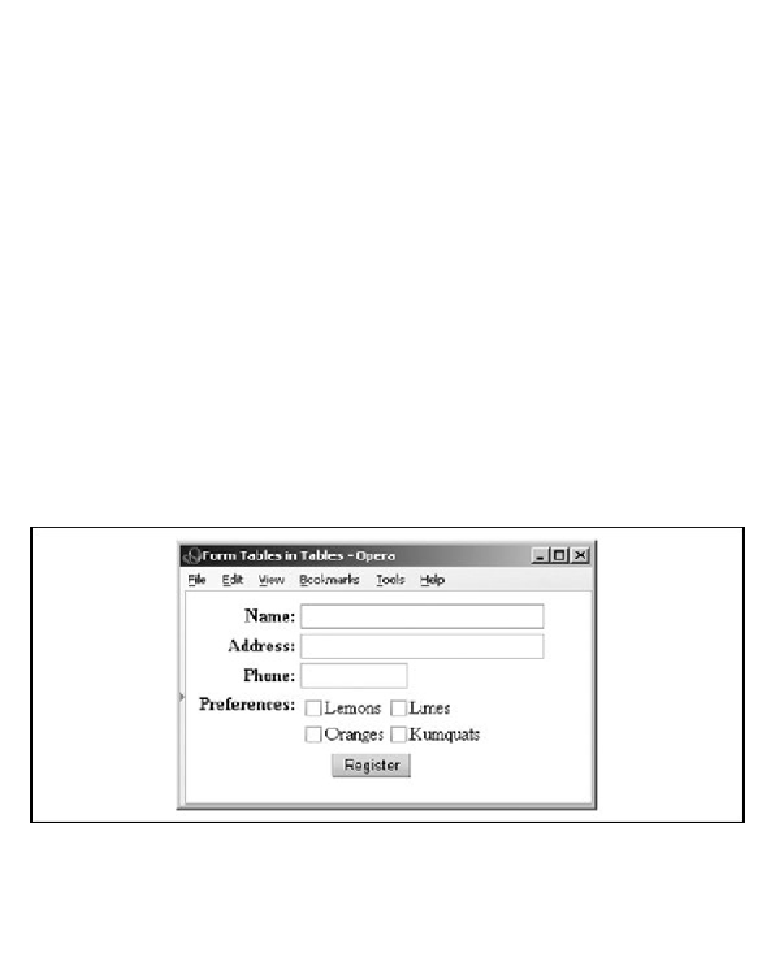
Figure 17-5
shows you how this nested table attractively formats the
checkboxes, which browsers would otherwise render on a single line and
not well aligned.
Figure 17-5. Nesting tables to format elements of a form