HTML and CSS Reference
In-Depth Information
Table 2.6
Common special characters
Character
Entity Name
Code
"
Quotation mark
"
©
Copyright symbol
©
&
Ampersand
&
Empty space
Nonbreaking space
—
Em dash
—
|
Vertical Bar
|
HANDS-ON PRACTICE 2.8
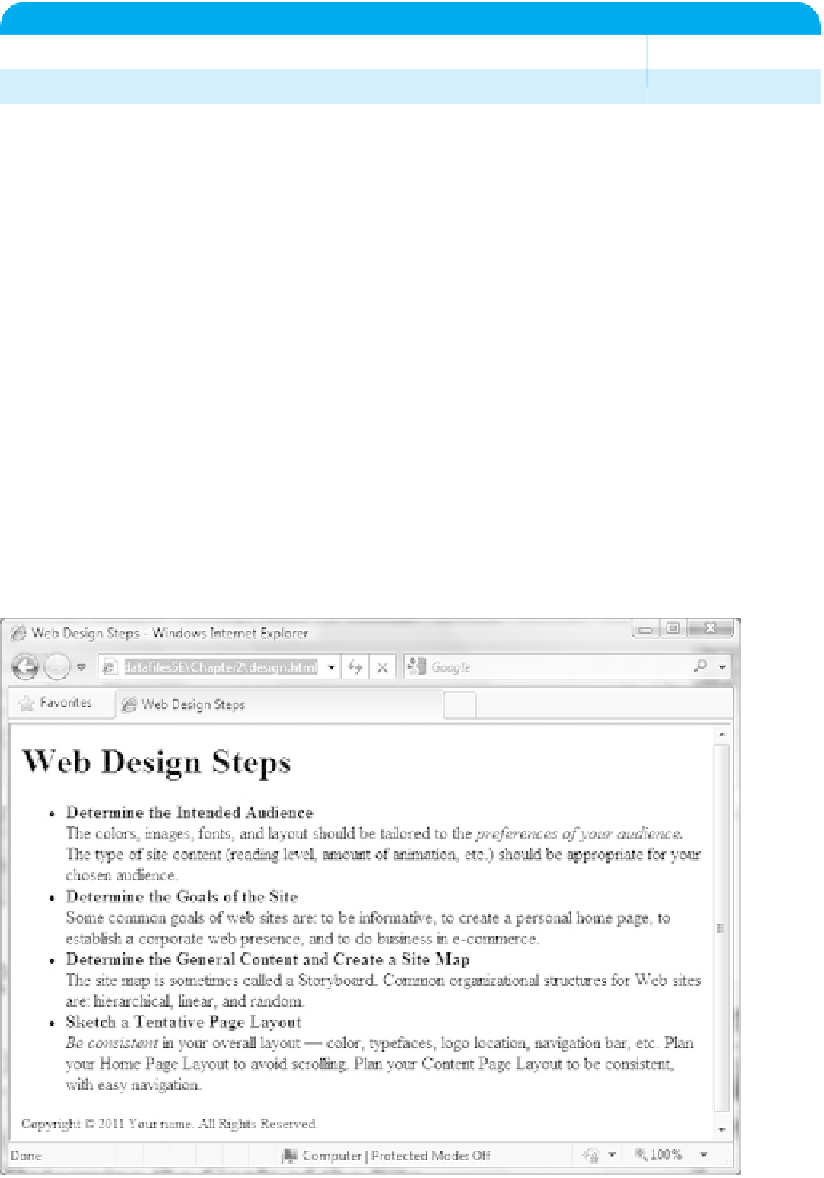
Figure 2.15 shows the Web page you will create. Launch Notepad and open one of the
Web page files that you have already created, such as blockquote.html from Hands-On
Practice 2.5. Modify the title of the Web page by changing the text between the
<title>
and
</title>
tags to Web Design Steps. Since our Web Design Steps page
will be quite different from the previous page you created, delete the code between the
<body>
and
</body>
tags. Save the file as design.html.
Figure 2.15
Sample design.html
The sample page shown in Figure 2.15 contains a heading, an unordered list, and copy-
right information.
Configure the heading Web Design Steps as a level 1 heading (
<h1>
) as follows:
<h1>Web Design Steps</h1>




Search WWH ::

Custom Search