HTML and CSS Reference
In-Depth Information
Table 13.3 lists corresponding CSS properties with XTHML attributes utilized to con-
figure inline frames. These properties are also described in Appendix C.
Inline frames are supported by the most recent versions of Internet Explorer, Firefox,
and Safari. However, they may not be supported by all browsers, such as those used by
mobile devices. Carefully consider a decision to use this technique.
Table 13.3
CSS properties to style an inline frame
XHTML Attribute
CSS Property
float
align
width
width
height
height
marginwidth,marginheight
margin, padding
bgcolor
background-color
frameborder
border, border-style
HANDS-ON PRACTICE 13.1
In this Hands-On Practice you will modify a CircleSoft Web Design home page that
uses inline frames, an external style sheet named circlesoft.css, and three Web pages that
display in the inline frame. To begin, create a new folder called circlesoftinline. Obtain
the logo1.gif, index.html, circlesoft.css, about.html, contact.html, and clients.html files
from the student files Chapter13/starters folder. Save the files in a folder named circle-
softinline. Launch Notepad and edit the home page, named index.html, for your circle-
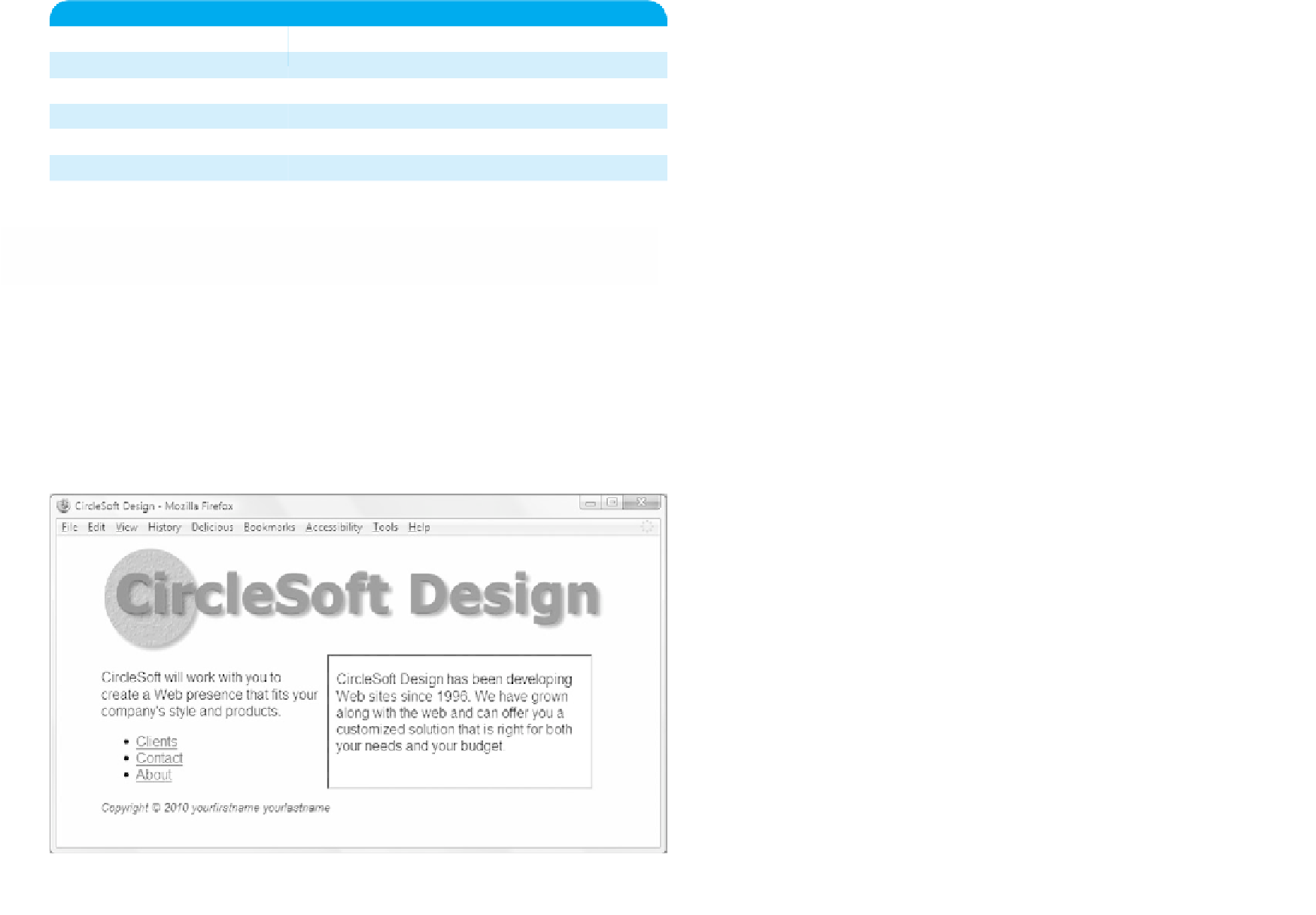
softinline Web site. A sample is shown in Figure 13.11.
Figure 13.11
The CircleSoft inline
frames home page
(index.html)


Search WWH ::

Custom Search