HTML and CSS Reference
In-Depth Information
written, the answer to all these questions is inline frames. Inline frames are widely used
on the Web for a variety of marketing and promotional purposes including displaying
ad banners, playing multimedia that may be hosted on a separate Web server, and serv-
ing content for associate and partner sites to display. The advantage is separation of
control. The dynamic content—such as the ad banner or multimedia clip—can be
changed by a project team without allowing them access to change the rest of the Web
site. For example, in the case of the ad banner served by Edmund's Web site—a third
party organization (such as DoubleClick) has control over the ad content but is pre-
vented from updating the other items on Edmund's home page. This is accomplished by
configuring the dynamic content (in the form of ad banners) within an inline frame.
Let's explore how inline frames are configured.
An
inline frame
(called a floating frame) can be placed on the body of any Web page,
similar to the way you would place an image on a Web page. What is special about the
inline frame is that it embeds another Web page within a scrolling area. Figure 13.9
shows the use of an inline frame (also found in the student file Chapter13/dcwildflowers
folder). The white scrolling area is the inline frame—it displays another Web page that
contains the image of the flower and a text description.
Figure 13.9
The white scrolling
area on the page is
an inline frame
displaying a
separate Web page
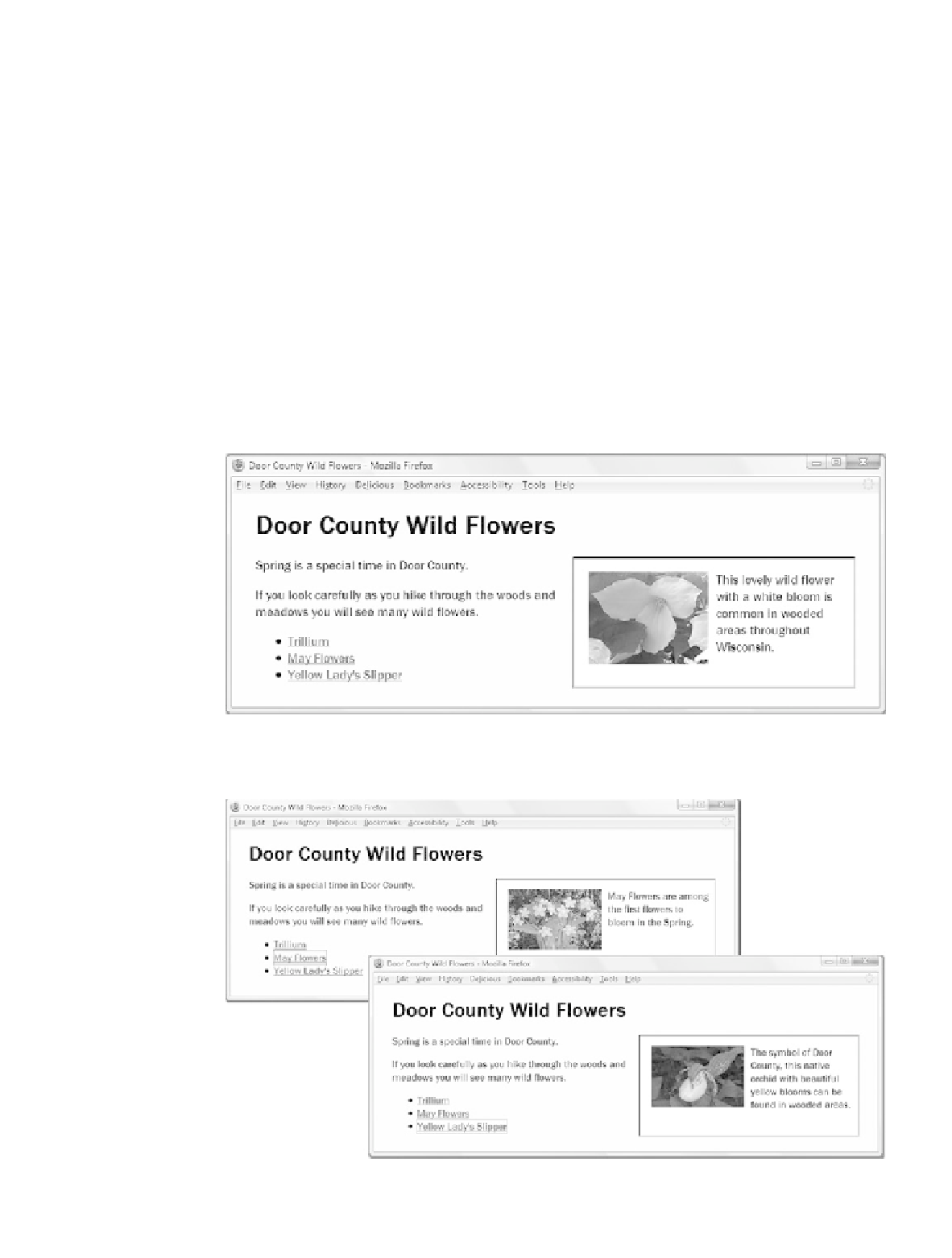
The screenshots shown in Figure 13.10 are of the same Web page with different pages
displayed in the inline frame area.
Figure 13.10
The same page with
different content in
the inline frame area

Search WWH ::

Custom Search