HTML and CSS Reference
In-Depth Information
Identifiers) at the beginning of the content section of your page. The Senior
Health site (see Figure 5.24) displays a “Skip Navigation” link in the upper left
corner—this could be accessed by a person using a screen reader to jump
directly to the page content. The Department of Transportation site, as shown in
Figure 5.14, uses a transparent image link to provide this feature. Since the image
is “invisible,” visitors using a graphical browser are not even aware of the addi-
tional functionality.
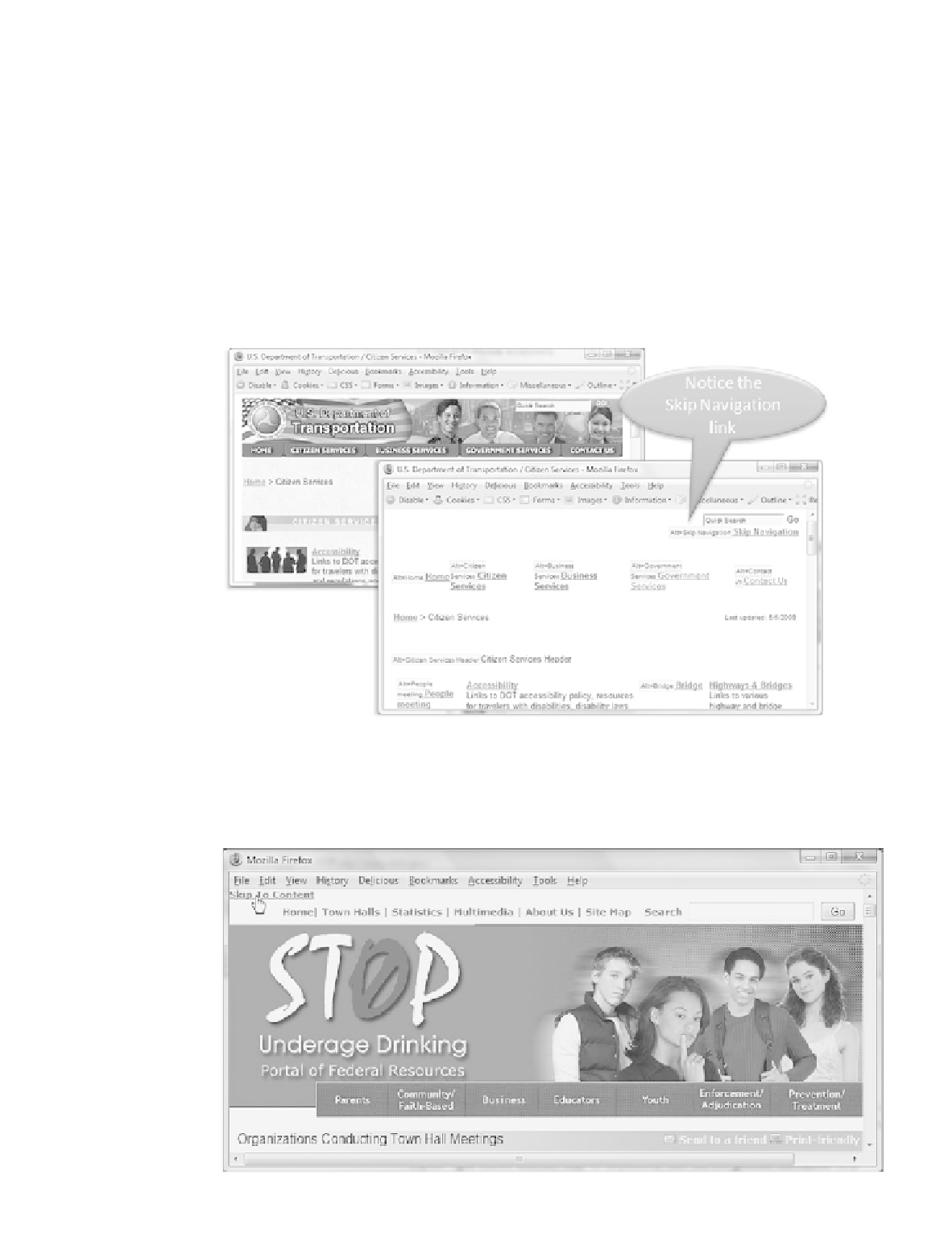
Figure 5.38 contains comparison screenshots of the page when viewed with Internet
Explorer and Firefox's Web Developer extension (available at
https://addons.mozilla.
Notice the Skip Navigation alternate text displayed in the upper-right-hand corner—
convenient for visitors using screen readers or nongraphical browsers.
Figure 5.38
The Firefox Web
Developer extension
can display the text
descriptions of each
image
Figure 5.39 presents another way to implement this feature. Visitors using a screen
reader will immediately encounter the Skip to Content link in the upper-left side of the
http://stopalcoholabuse.gov
Web page.
Figure 5.39
The Skip to Content
link

Search WWH ::

Custom Search