HTML and CSS Reference
In-Depth Information
for Metro development. The
default.html
file is the page that will be loaded when the
application is started, and the
css
,
images
, and
js
folders contain the resources that the
app will depend on.
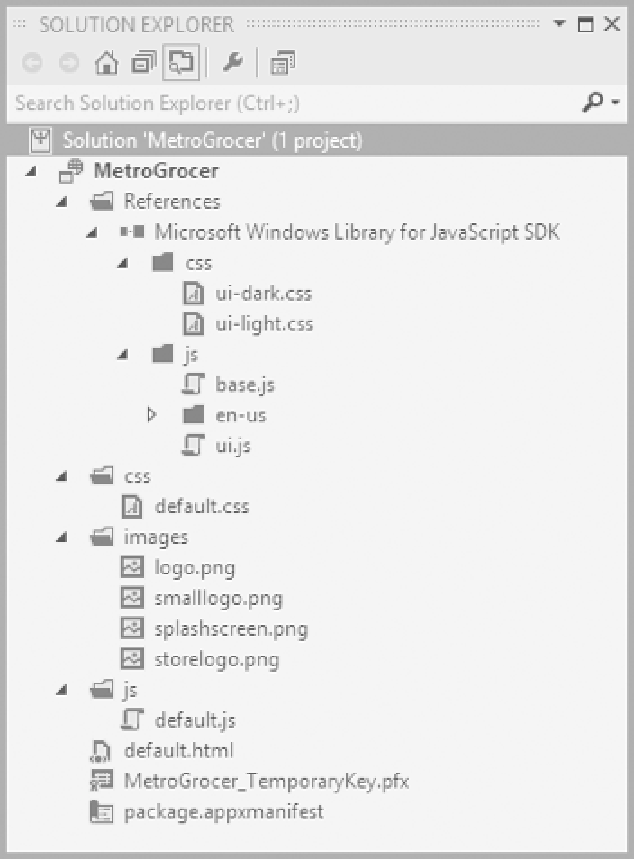
Figure 1-3.
The blank example project as shown by the Solution Explorer
The essential files are
default.html
,
default.css
, and
default.js.
These files define the
structure of the layout, the styles applied to it, and the code that manages the data and the
interactions with the user. The fact that these files are the same ones you would generally see in
web app development reflects the way in which Metro app development embraces web devel-
opment techniques and tools.
In the sections that follow, I'll show you each of the most important files in the project,
explain what they do, and make some initial changes to create the structure I'll need later in
this topic.

Search WWH ::

Custom Search