HTML and CSS Reference
In-Depth Information
Forms are usually tabular in their layout, so you'll probably find that using a CSS table display
layout works well for designing your form's presentation…and that's what we'll use to lay out
the Bean Machine form. With this table display layout, the page will look like a real form rather
than a ragged collection of input elements, and it will be easier to read.
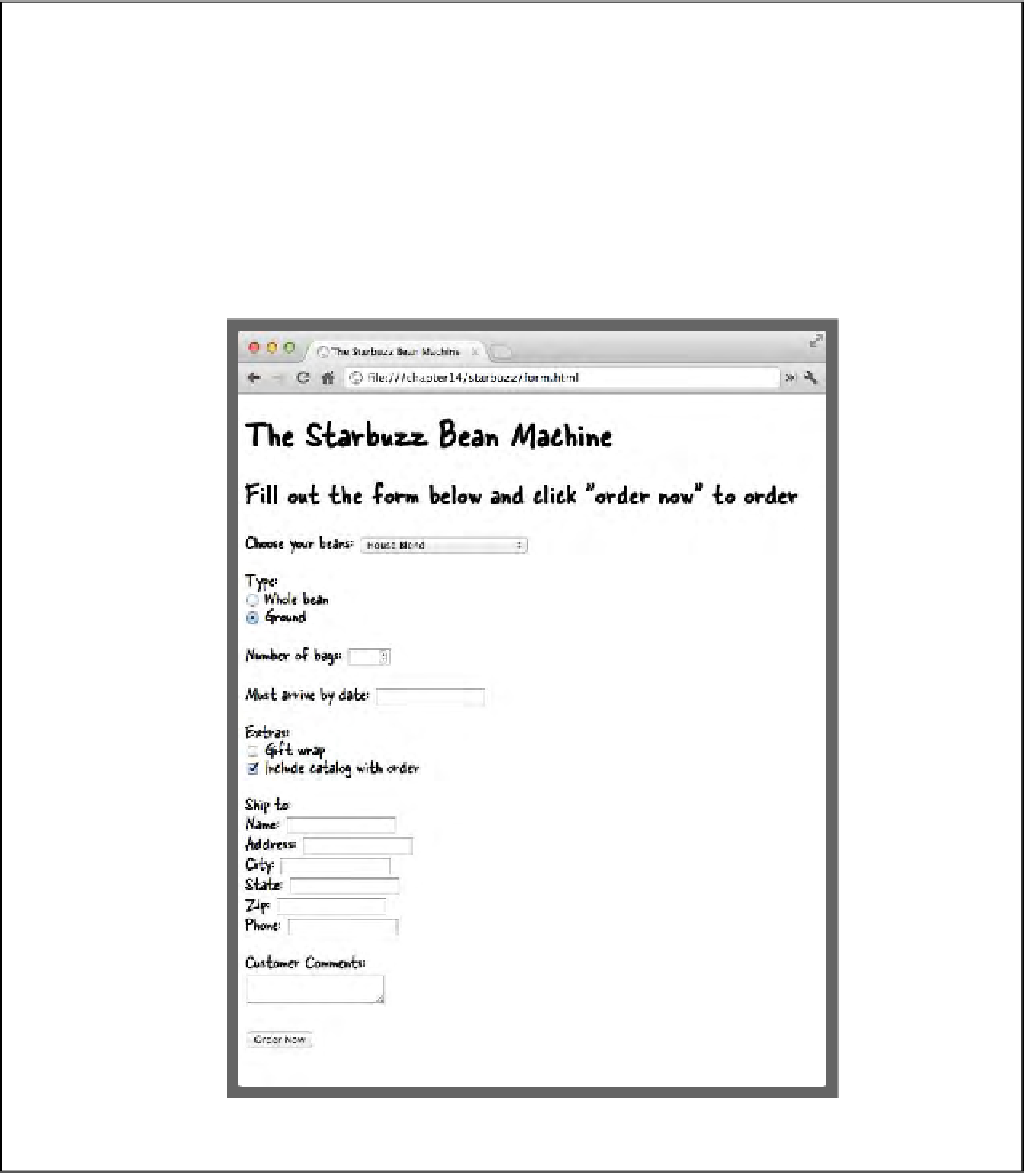
Before we do that, let's figure out the table structure that is inherent in this form. Starting with
the sketch below, fit the elements into a table (hint: we found it fits nicely into 2 columns and 14
rows), so each row is represented with a block element, and each cell is also represented with a
block element. Notice you may have to add some structure to the HTML to make this work.