HTML and CSS Reference
In-Depth Information
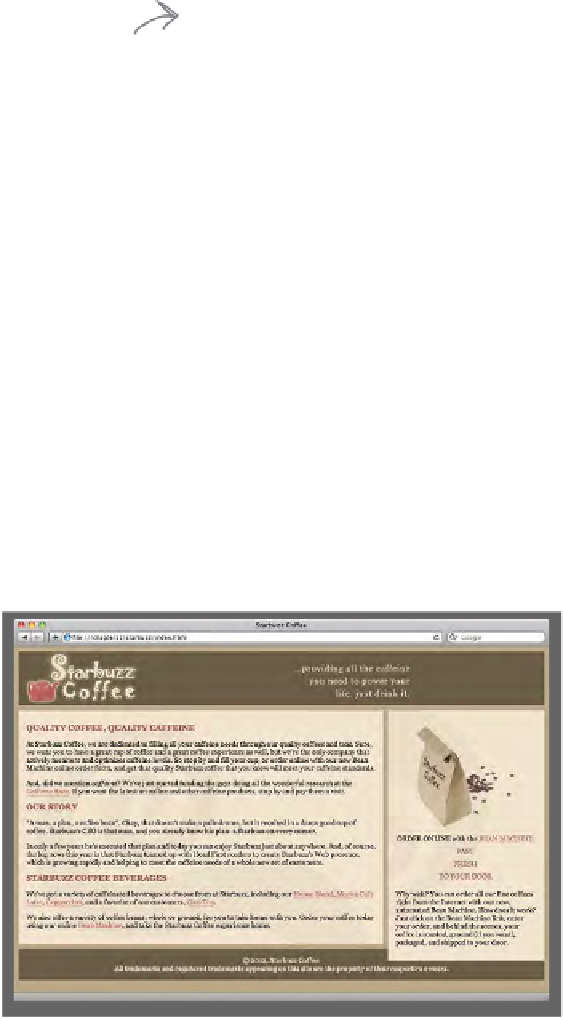
Time for the absolute test drive
Make sure you've saved the new CSS and then reload
“index.html” in your browser. Let's check out the results:
As yo
u resize the
brows
er, the sidebar
alway
s sits 128 pixels
from
the top, and sticks
to th
e right of the page.
Wo
w, this looks amazingly
like
the float version;
how
ever, you know that
the
sidebar is being
pos
itioned absolutely.
And the sid
ebar has a
10-pixel ri
ght margin, so
it has spac
ing between it
and the ed
ge of the page.
The main
content ar
ea
has a righ
t margin t
hat is
exactly th
e width o
f the
sidebar, a
nd the sid
ebar
sits on to
p of that
space.
But we are now back to having a problem with the
footer. When the browser gets wide enough, the
absolutely positioned sidebar comes down over the top
of the footer. Unfortunately, we can't fall back on the
clear
property this time, because flowed elements
ignore the presence of absolutely positioned elements.