HTML and CSS Reference
In-Depth Information
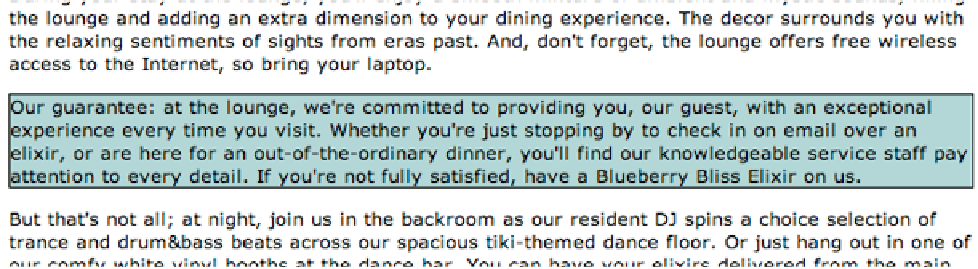
A test drive of the paragraph border
Reload the page in your browser, and you'll now see the guarantee
paragraph with an aquamarine background and a thin black border
around it. Let's examine this a little more closely…
There isn't a
noticeable mar
gin between
the left and
right edges of
the
paragraph a
nd the browser
window edges.
Here's what the paragraph would look like if we drew it
as a box model diagram:
We've got
a top and botto
m margin.
Our guarantee: at the lounge, we're committed to providing you, our guest, with
an exceptional experience every time you visit. Whether you're just stopping by to
check in on email over an elixir, or are here for an out-of-the-ordinary dinner, you'll
find our knowledgeable service staff pay attention to every detail. If you're not fully
satisfied have a Blueberry Bliss Elixir on us.
And we have a
border, but it's
right up against
the content, wh
ich
means the pad
ding is set very
small, or there's
no padding at al
l.
B
ut the left and
right
m
argins are very
small.