HTML and CSS Reference
In-Depth Information
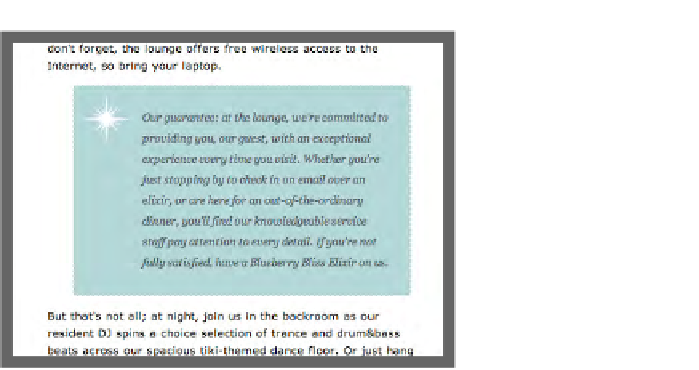
Padding, border, and margins for the guarantee
Now that you've seen how the padding, border, and margins are
currently set on the guarantee paragraph, let's think more about
how we'd actually like them to look.
We definitely nee
d some padding
all around the co
ntent.
Our guarantee: at the lounge, we're
committed to providing you, our guest,
with an exceptional experience every
time you visit. Whether you're just
stopping by to check in on email over
an elixir, or are here for an out-of-
the-ordinary dinner, you'll find our
knowledgeable service staff pay attention
to every detail. If you're not fully satisfied
have a Blueberry Bliss Elixir on us.
And we
want some more margin
space a
round the paragraph.
Adding some padding
Let's start with the padding. CSS has a
padding
property that you can
use to set the same padding for all four sides of the content. You can
set this property either to a number of pixels or a percentage. We'll use
pixels and set the padding to 25 pixels.
.guarantee {
border-color: black;
border-width: 1px;
border-style: solid;
background-color: #a7cece;
padding: 25px;
}